Refining Superfi's debt calculator experience
Refining Superfi's debt calculator experience




































OVERVIEW
OVERVIEW
This is a redesign of Superfi’s debt calculator experience. The goal was to improve usability and use interactions to craft an engaging and informative experience.
This is a redesign of Superfi’s debt calculator experience. The goal was to improve usability and use interactions to craft an engaging and informative experience.
ABOUT SUPERFI
ABOUT SUPERFI
Superfi is a UK fintech startup focused on helping people to easily manage their debts and finances. Users link their bank accounts through OpenBanking to add their account balances, debts and bills in one place.
The repayment calculator is Superfi’s core feature that creates a personalised repayment plan for users using debt strategies that will guide them out of debt faster.
Superfi is a UK fintech startup focused on helping people to easily manage their debts and finances. Users link their bank accounts through OpenBanking to add their account balances, debts and bills in one place.
The repayment calculator is Superfi’s core feature that creates a personalised repayment plan for users using debt strategies that will guide them out of debt faster.
ROLE
ROLE
Lead end-to-end design project, from synthesising UX research to ideation, to testing and build.
Lead end-to-end design project, from synthesising UX research to ideation, to testing and build.
TEAM
TEAM
CPO/PM + development agency (front and back end developers) + me
CPO/PM + development agency (front and back end developers) + me
AUDIT & ANALYSIS
AUDIT & ANALYSIS
Identifying pain points & opportunities in existing flow
Identifying pain points & opportunities in existing flow
Identifying pain points & opportunities in existing flow



USER RESEARCH
USER RESEARCH
User interviews revealed areas of friction around usability and content
User interviews revealed areas of friction around usability and content
User interviews revealed areas of friction around usability and content
I conducted remote usability tests with existing design to identify areas of friction. Participants all had multiple debts and considered themselves struggling with their finances. Here are our key findings:
I conducted remote usability tests with existing design to identify areas of friction. Participants all had multiple debts and considered themselves struggling with their finances. Here are our key findings:
“I’m still not sure what avalanche and snowball [strategies] is...The term’s aren’t clear. I’d like to know a bit more.”

of participants were confused and unclear about the different strategies (avalanche and snowball) and language used.
of participants were confused and unclear about the different strategies (avalanche and snowball) and language used.
“I don’t understand what to do. I want more functionality. I want to know how everything is connected and what it all means“


of participants are unsure what the effect of increasing repayments meant to overall debt. Users were not clear on which components they could interact with on screen.
of participants are unsure what the effect of increasing repayments meant to overall debt. Users were not clear on which components they could interact with on screen.
THE HUMAN PROBLEM
THE HUMAN PROBLEM
Navigating and managing multiple debts can be extremely stressful. Superfi’s current debt repayment calculator experience is currently unclear and not impactful, creating even more confusion and low engagement.
Navigating and managing multiple debts can be extremely stressful. Superfi’s current debt repayment calculator experience is currently unclear and not impactful, creating even more confusion and low engagement.
Navigating and managing multiple debts can be extremely stressful. Superfi’s current debt repayment calculator experience is currently unclear and not impactful, creating even more confusion and low engagement.
DESIGN PRINCIPLES
DESIGN PRINCIPLES
Help users easily understand the 2 different repayment strategies (avalanche & snowball).
Educate the user on impact of increasing their repayments to reducing their debts.
Increase engagement by making the design encouraging & easy to use.
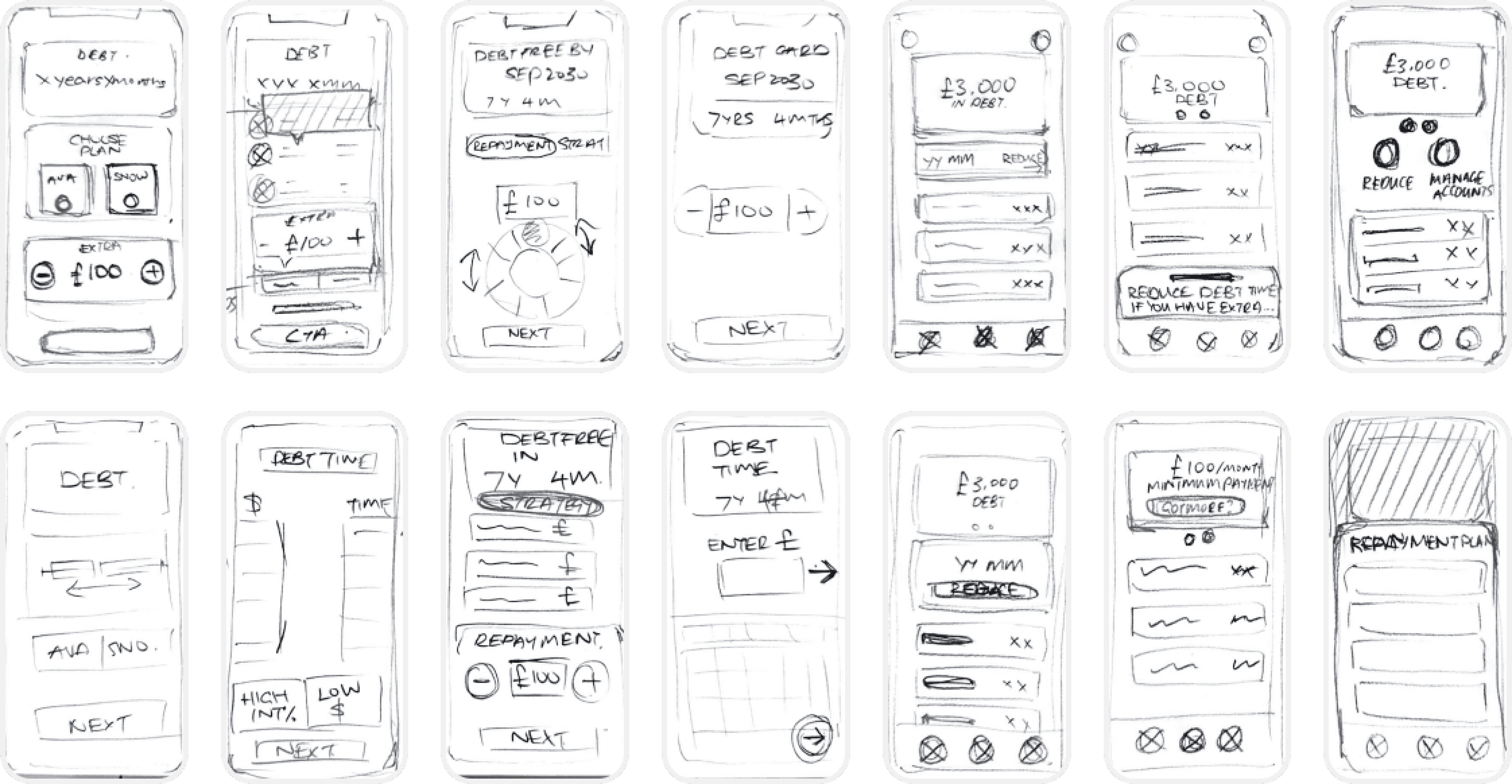
IDEATION
IDEATION
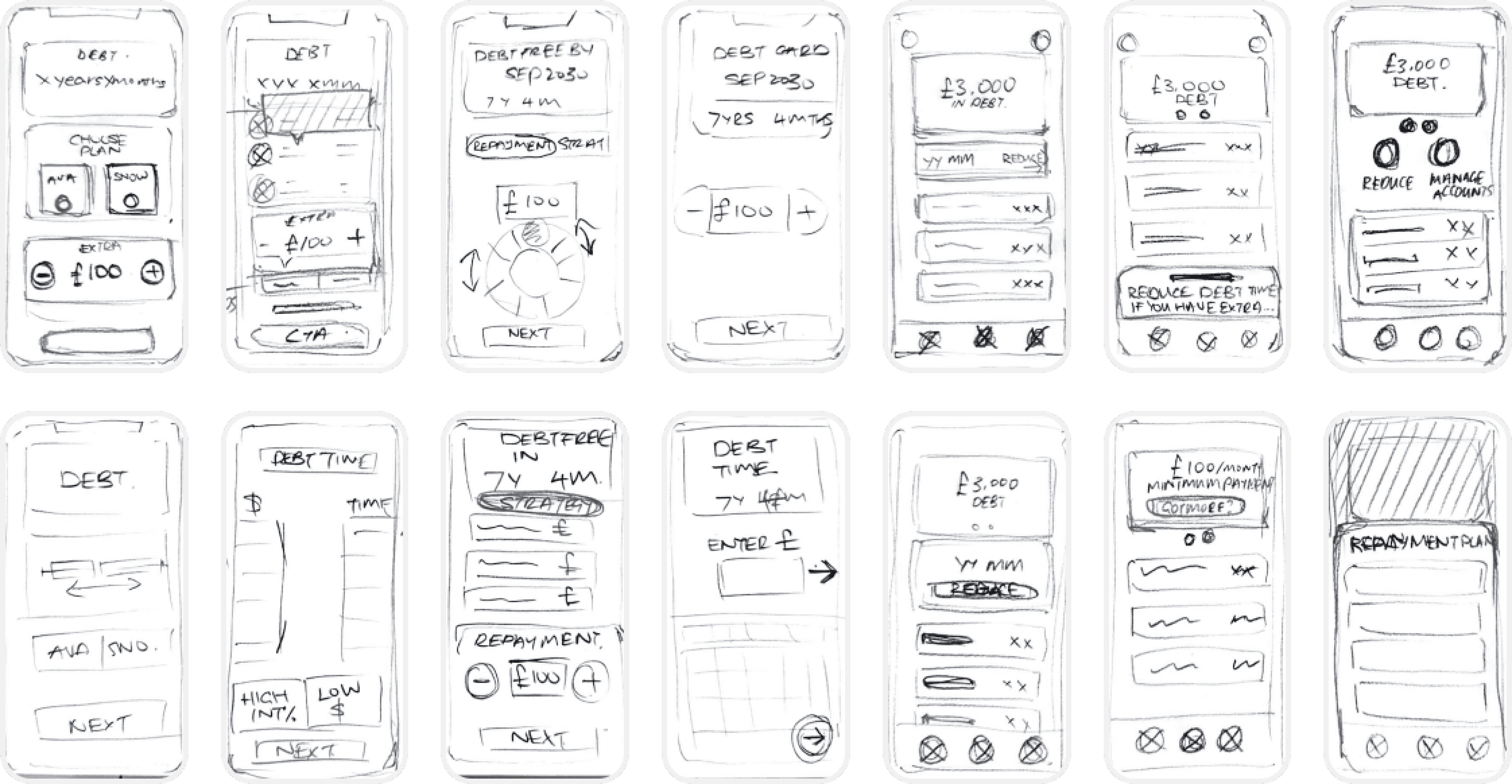
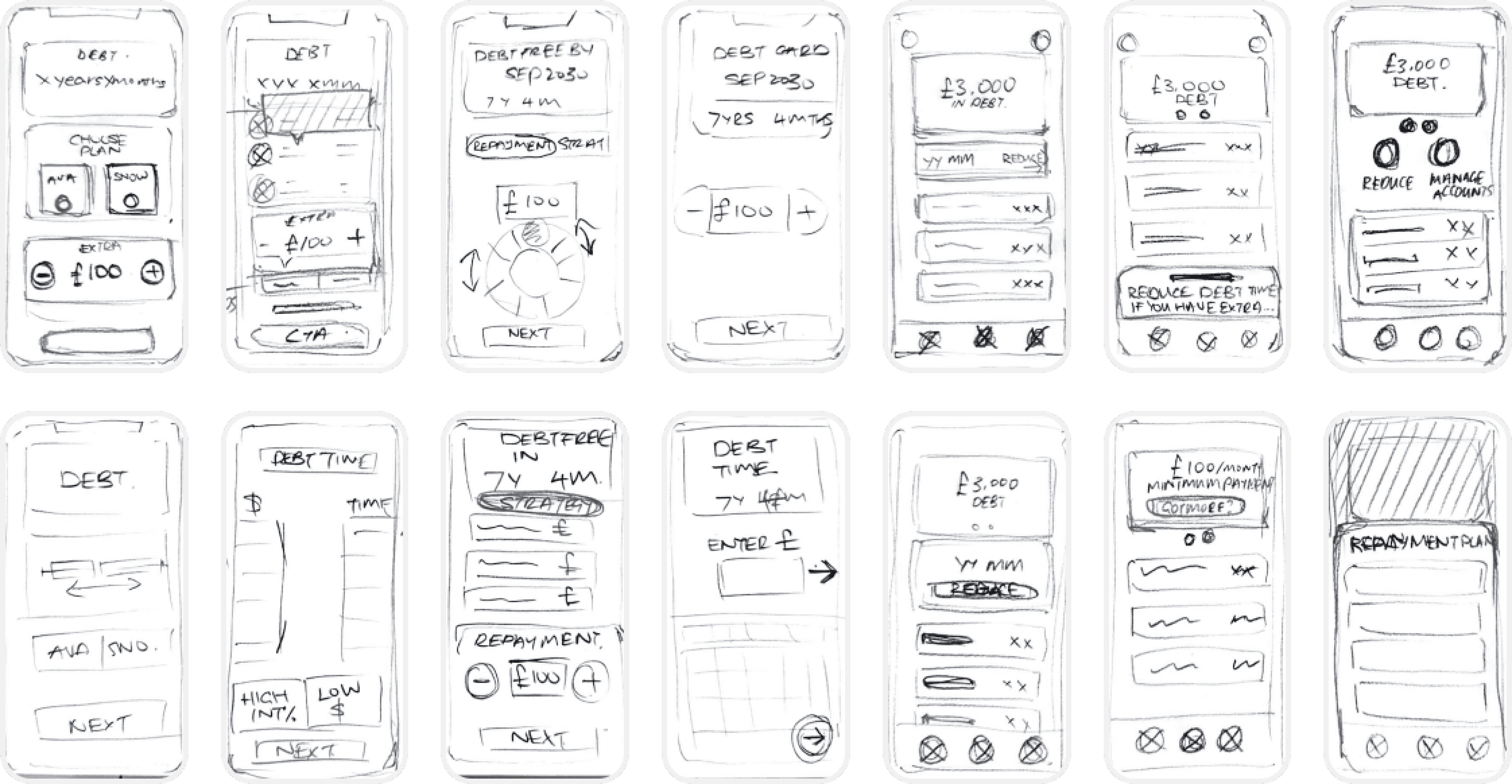
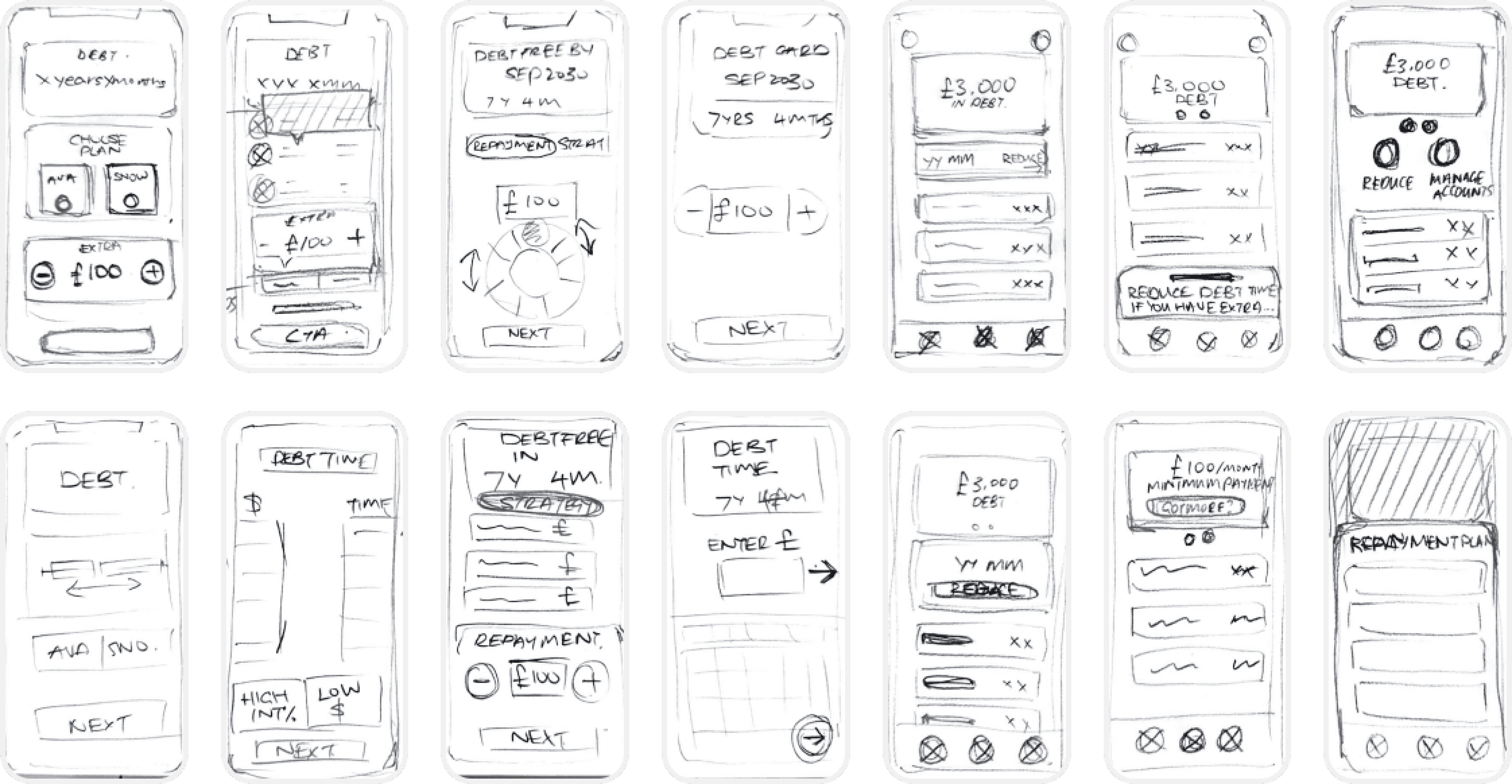
Exploring interactive elements to encourage users to increase repayments
Exploring interactive elements to encourage users to increase repayments
Exploring interactive elements to encourage users to increase repayments


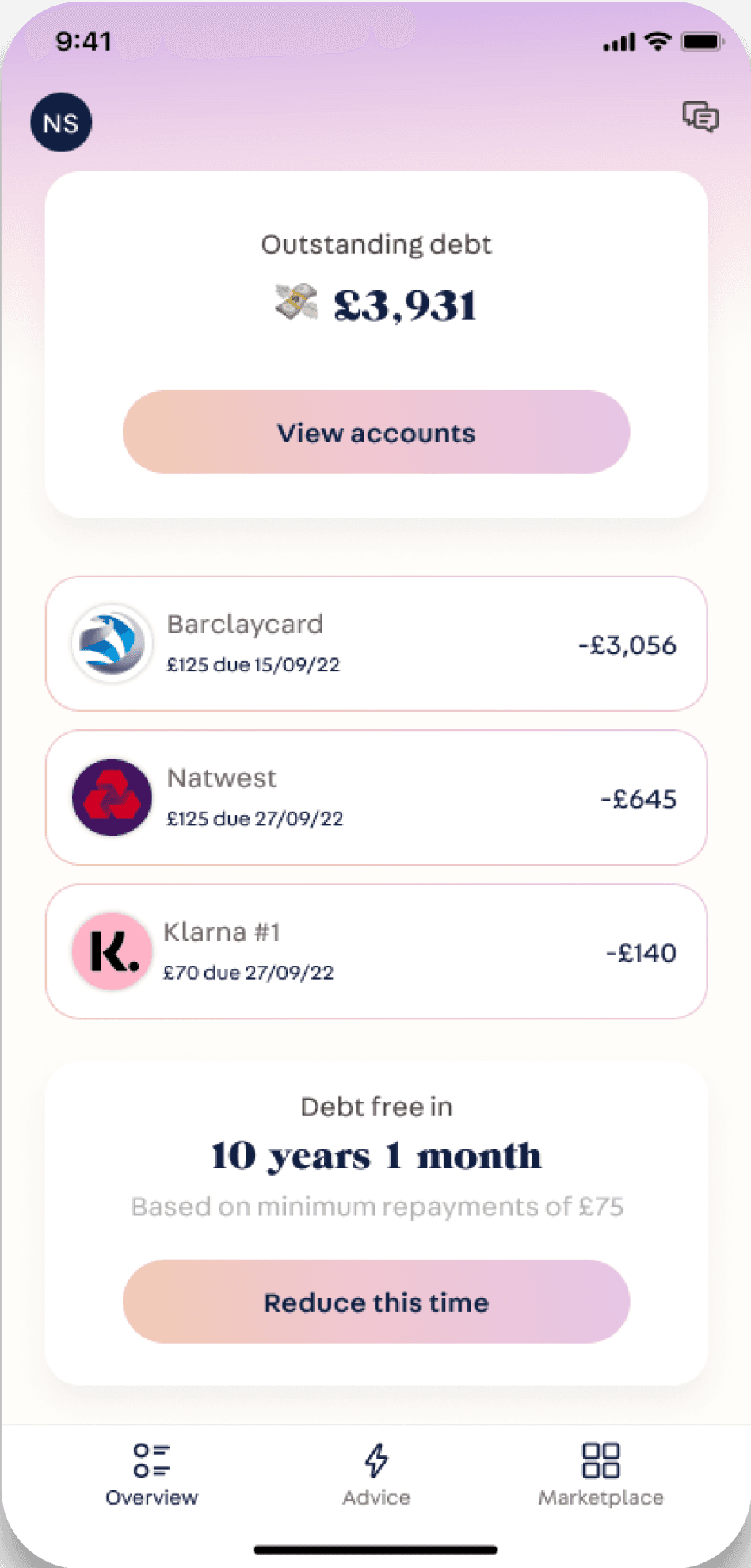
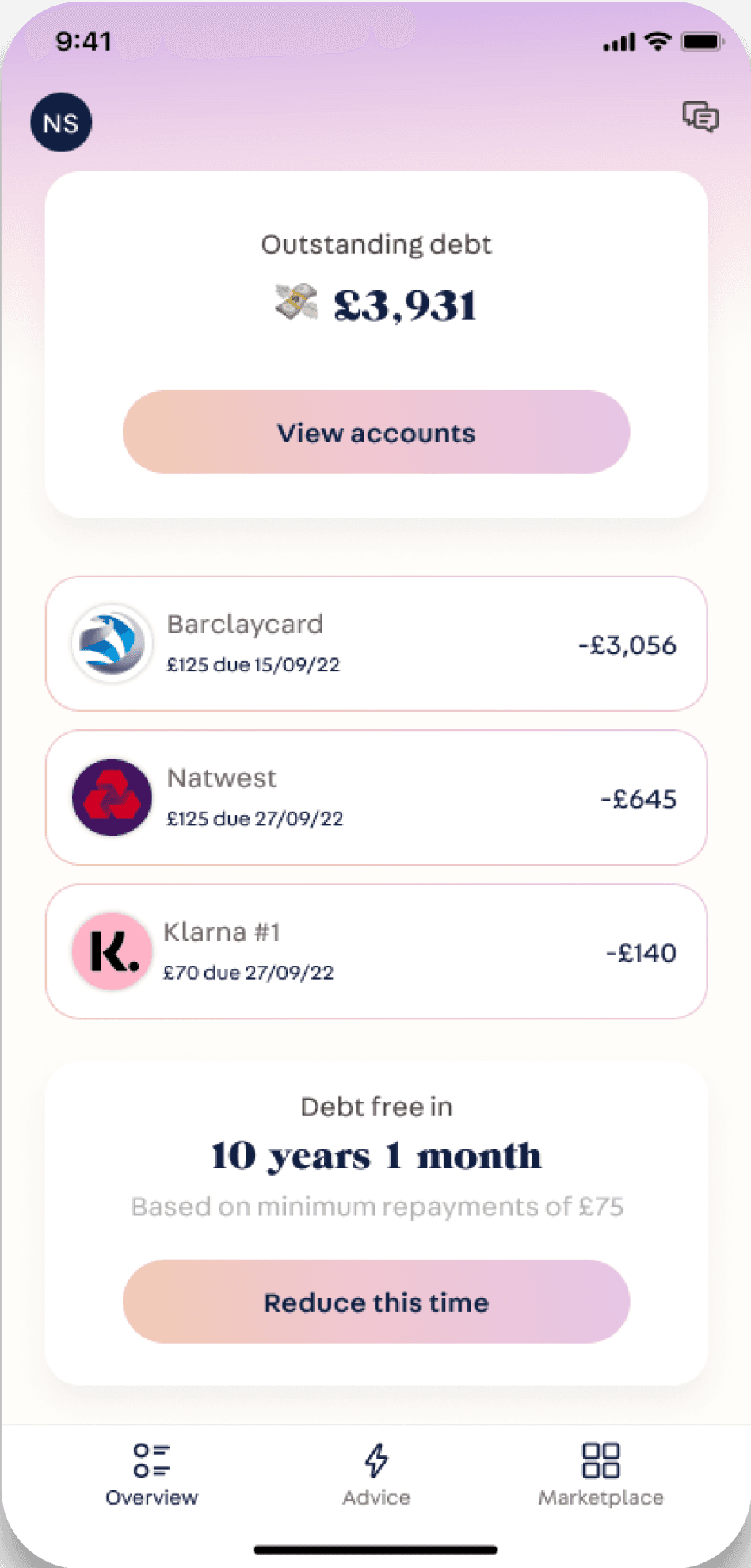
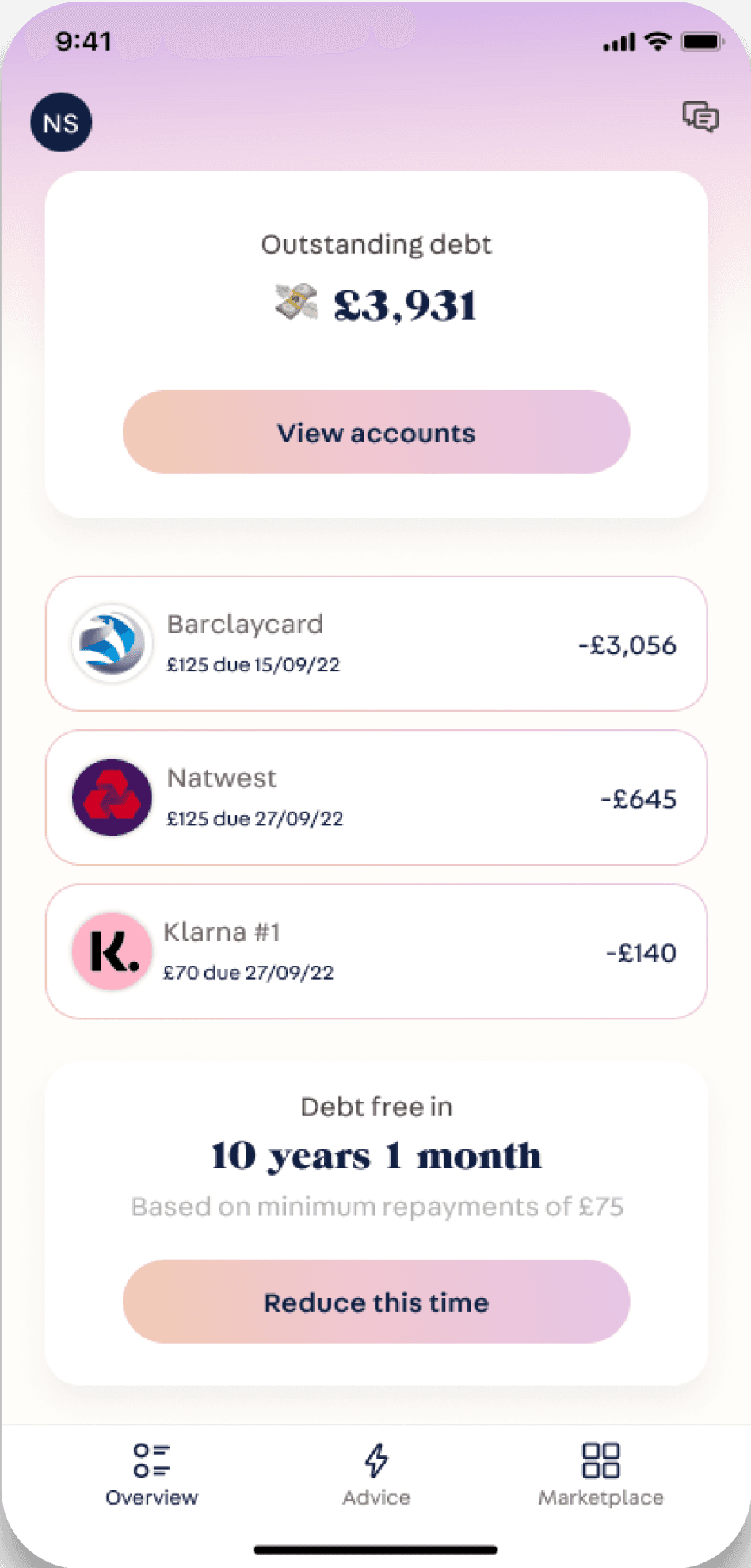
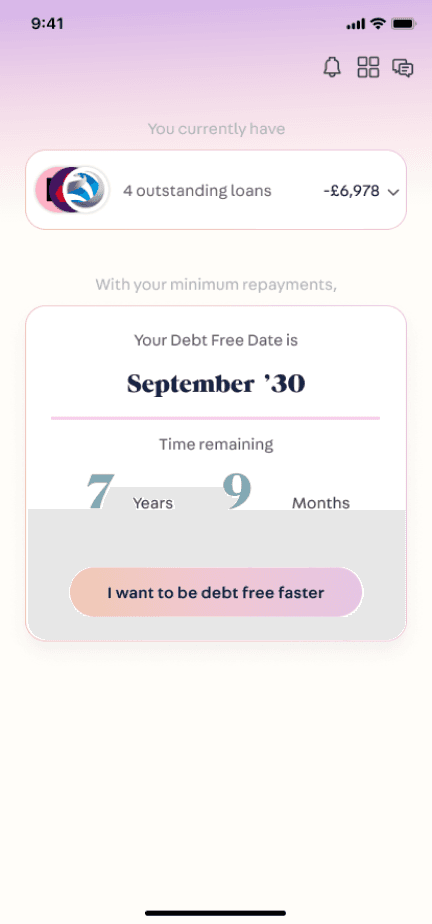
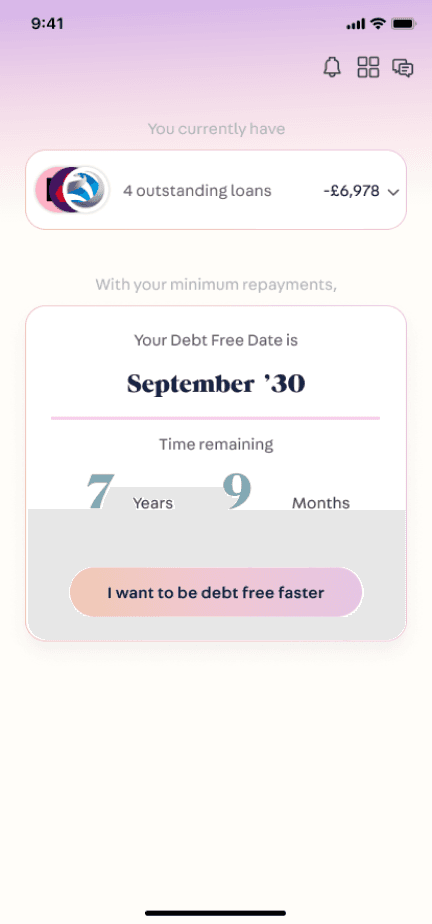
Before
Before
Difficult to see the full picture. How can I know how my repayments affect my total debt time? What does the strategy even do?
Exploring more visual and interactive designs to show impact and to educate
Affordance - using familiar patterns in the industry that users will understand instantly
Operating more like a calculator to ‘calculate’ debt free time




Before
Difficult to see the full picture. How can I know how my repayments affect my total debt time? What does the strategy even do?
Exploring more visual and interactive designs to show impact and to educate
Affordance - using familiar patterns in the industry that users will understand instantly
Operating more like a calculator to ‘calculate’ debt free time


USER TESTING
USER TESTING
Testing engagement & content hypotheses with 2 prototypes
Testing engagement & content hypotheses with 2 prototypes
Testing engagement & content hypotheses with 2 prototypes
Var. 1
As simple and clear as possible, showcasing key info only
Var. 1
As simple and clear as possible, showcasing key info only
Var. 1
As simple and clear as possible, showcasing key info only


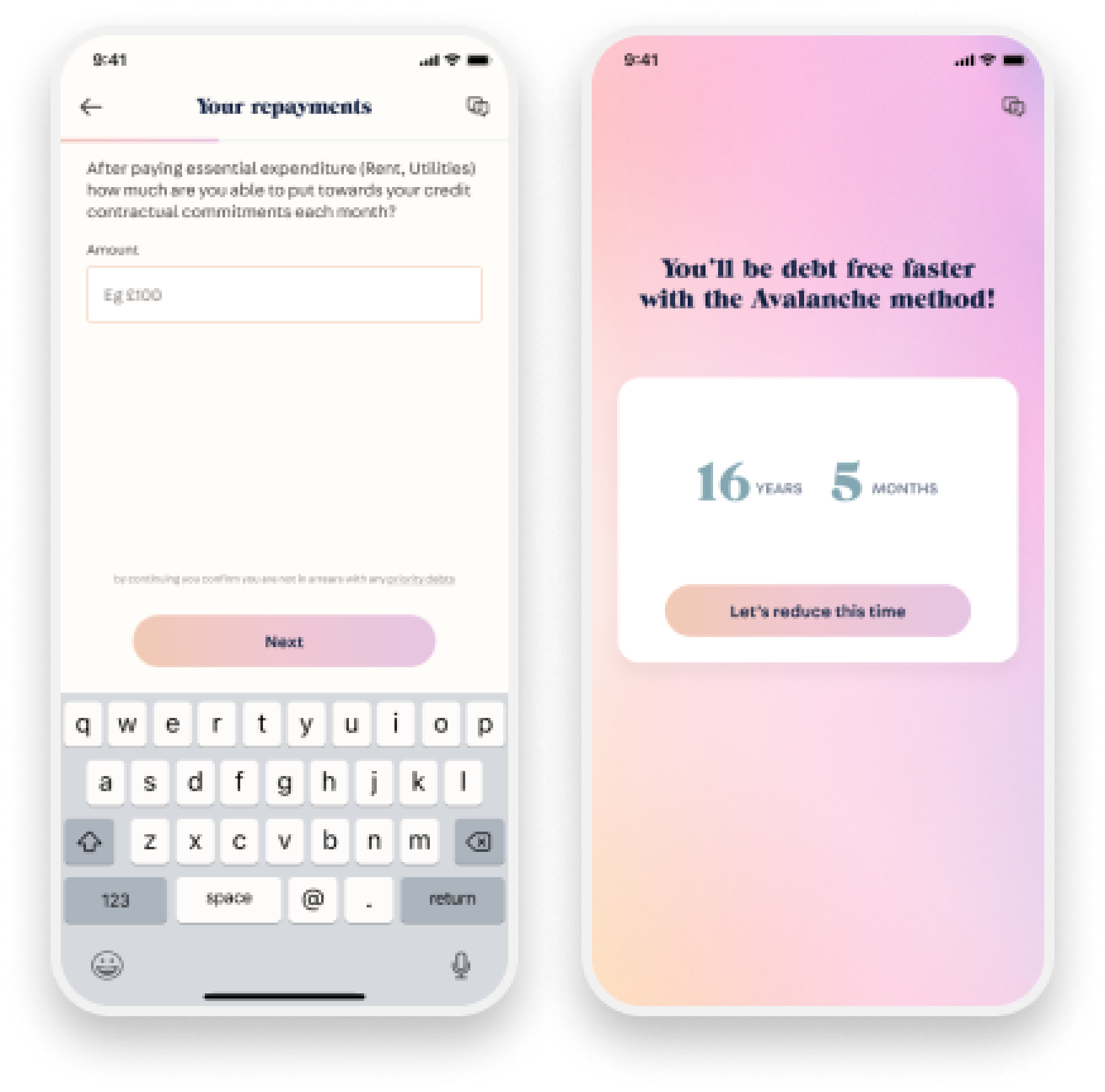
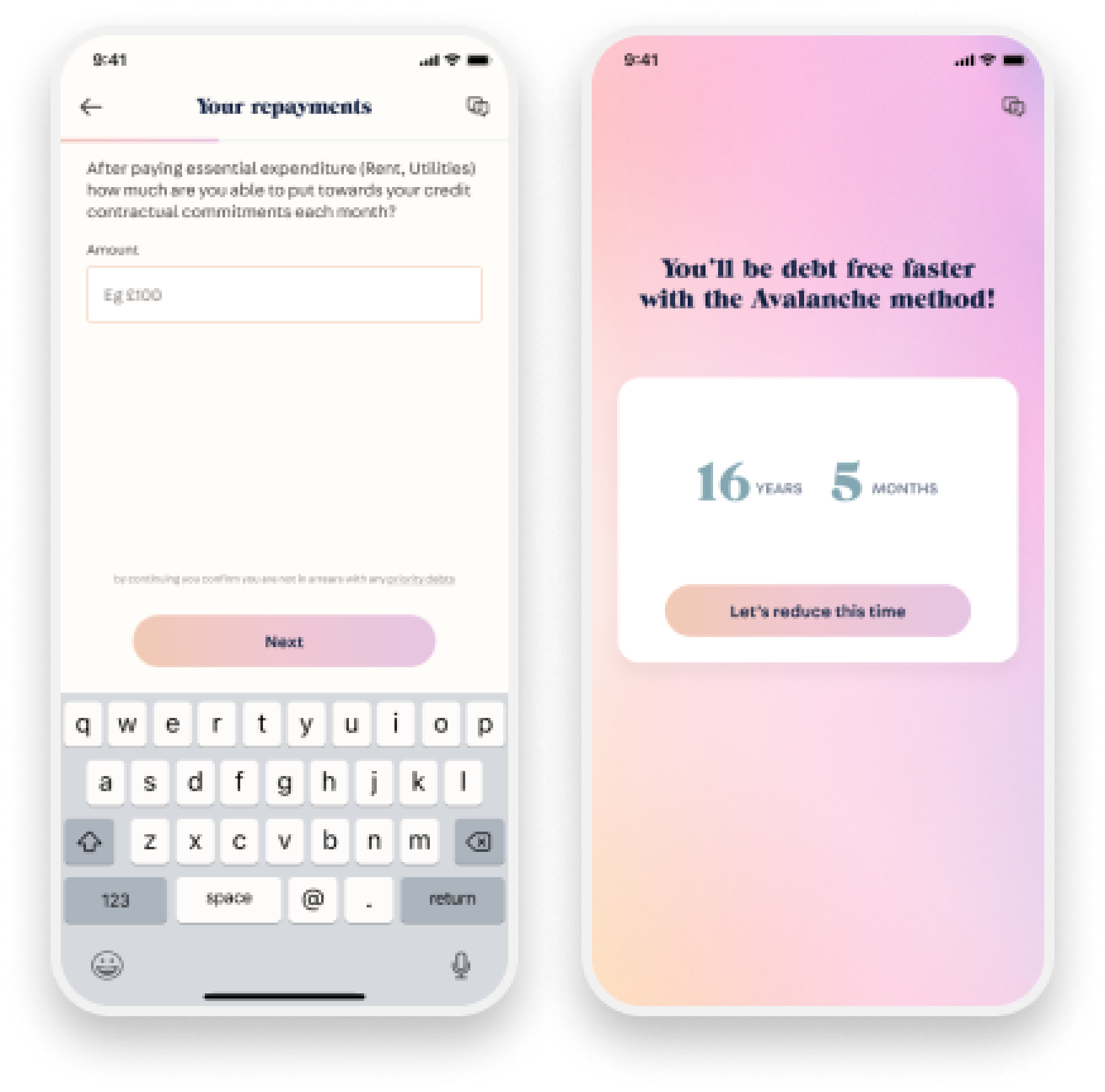
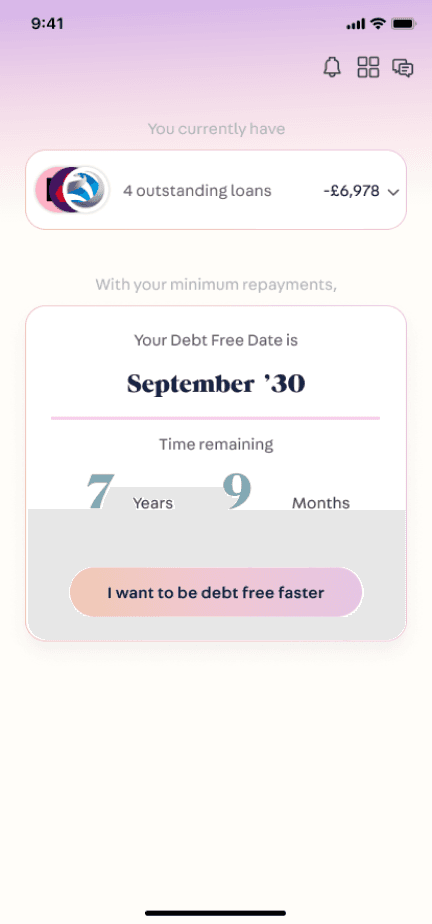
Intro page to explain current financial situation.
Intro page to explain current financial situation.


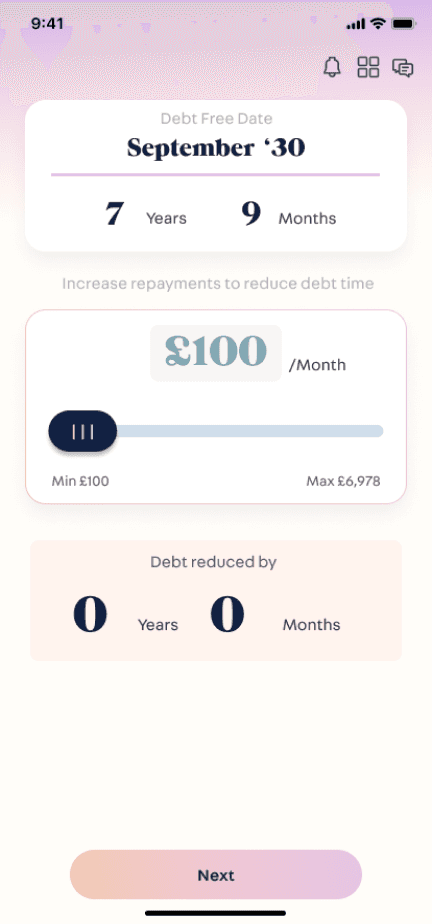
Step by step flow to select repayment amount first. Slider interaction with clear CTA
Step by step flow to select repayment amount first. Slider interaction with clear CTA
Step by step flow to select repayment amount first. Slider interaction with clear CTA


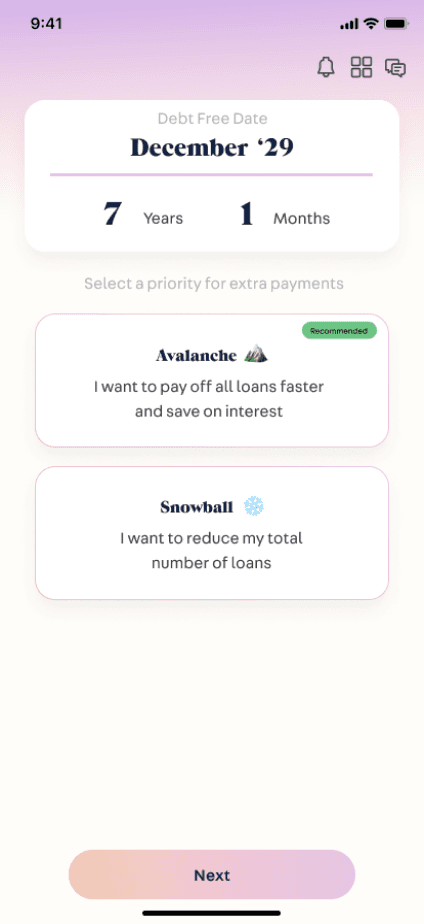
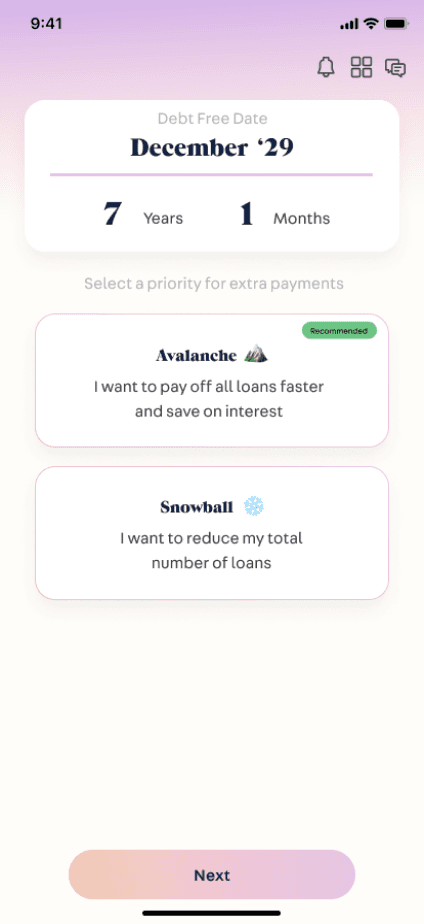
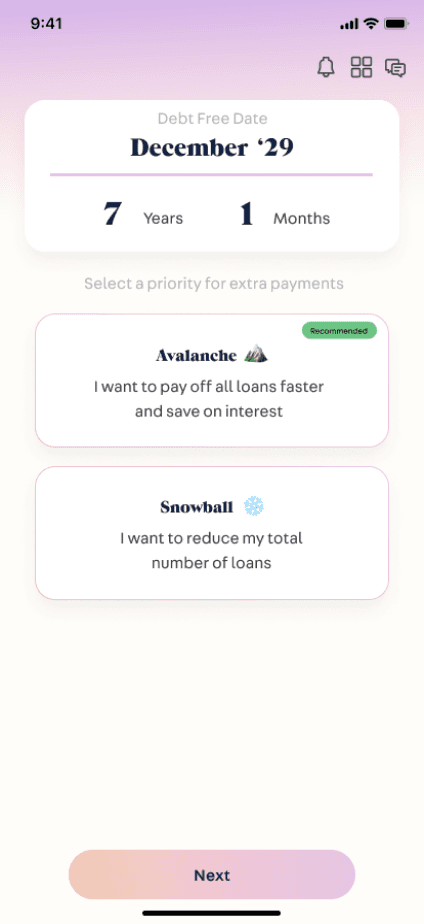
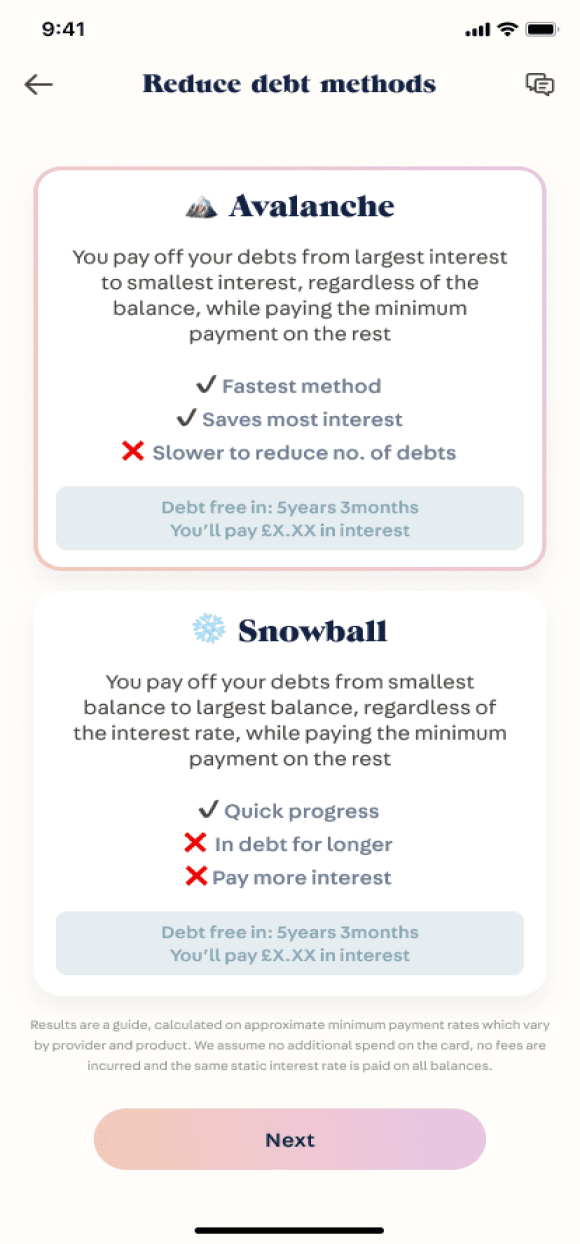
Select the strategy with simple explanation
Select the strategy with simple explanation


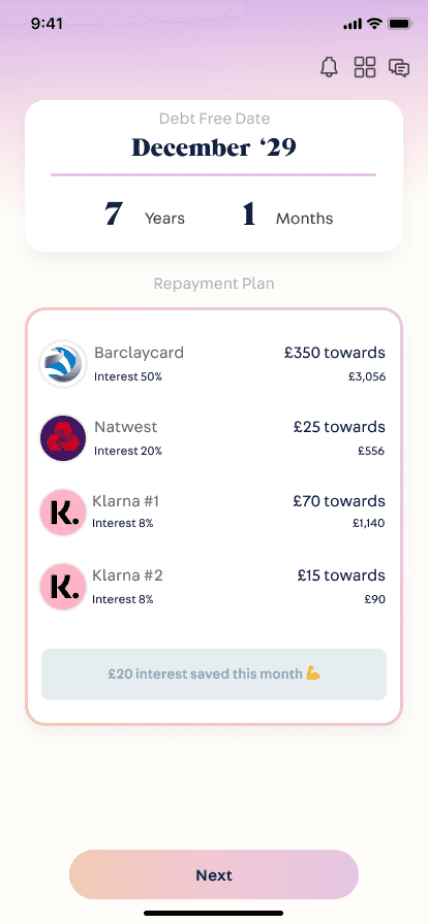
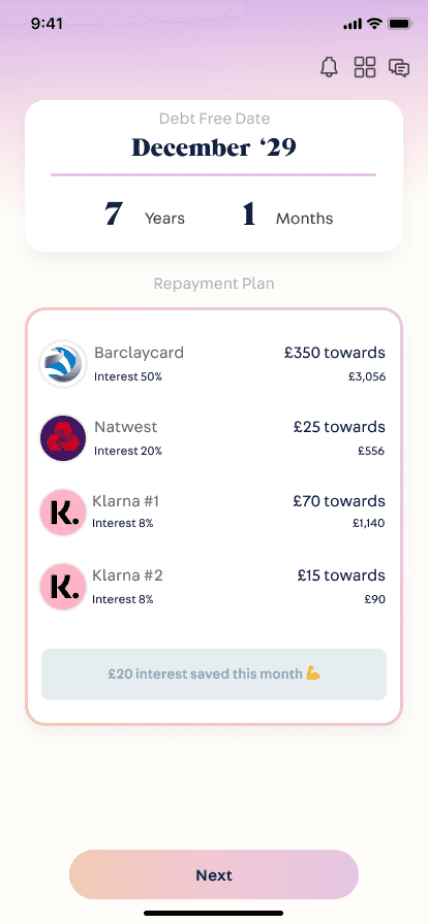
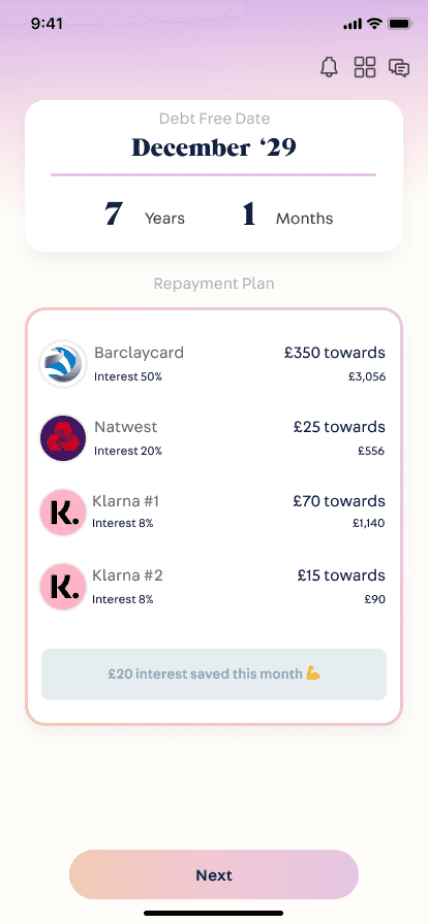
Showing breakdown of all debts owed and what priorities are. Clear instructions
Showing breakdown of all debts owed and what priorities are. Clear instructions
Breakdown of all debts owed and what priorities are. Clear instructions

Intro page to explain current financial situation.

Step by step flow to select repayment amount first. Slider interaction with clear CTA

Select the strategy with simple explanation

Breakdown of all debts owed and what priorities are. Clear instructions
Var. 1
As simple and clear as possible, showcasing key info only
Var. 2
Optional information is always accessible, more educational
Var. 2
Optional information is always accessible, more educational
Var. 2
Optional information is always accessible, more educational


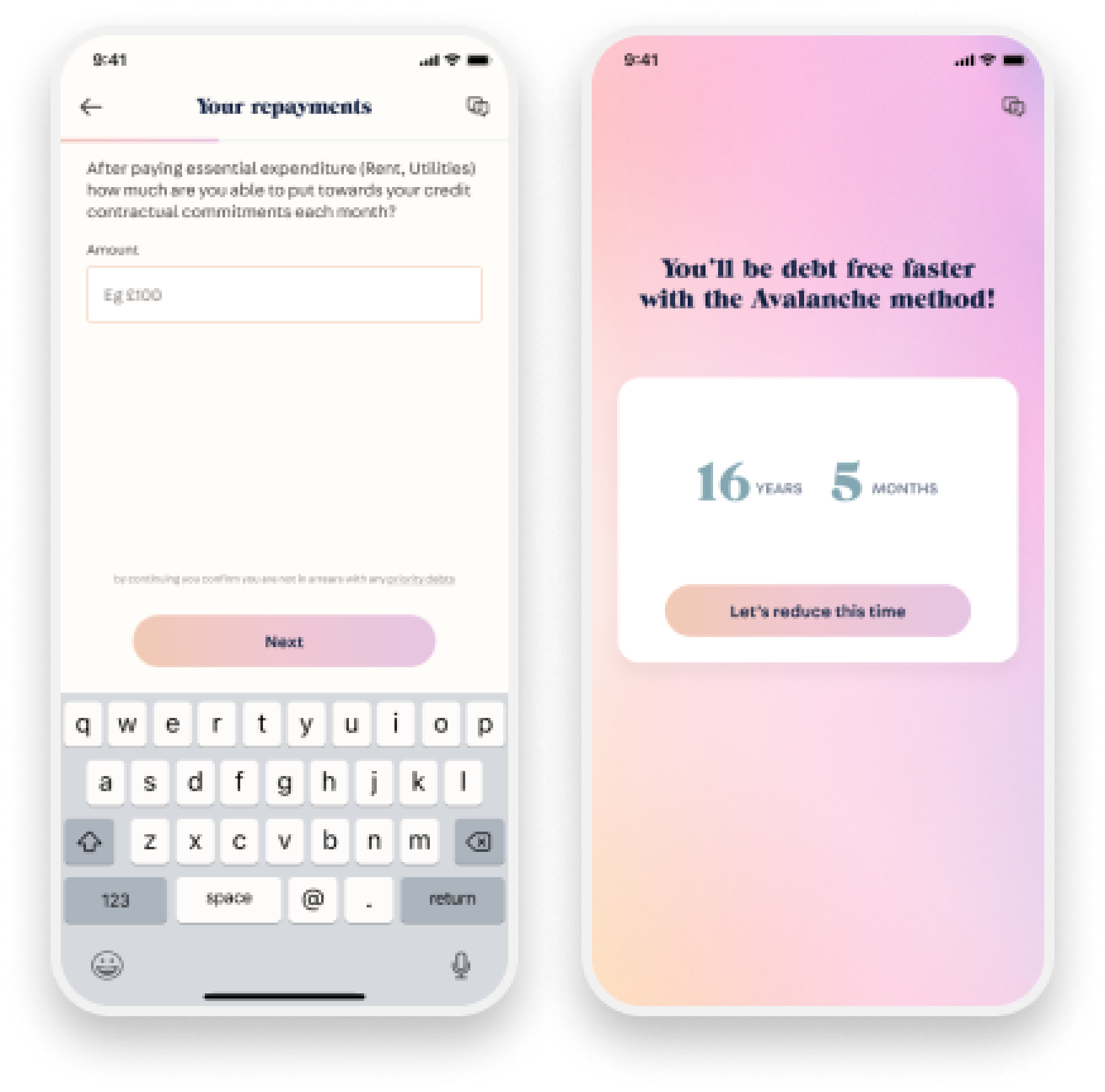
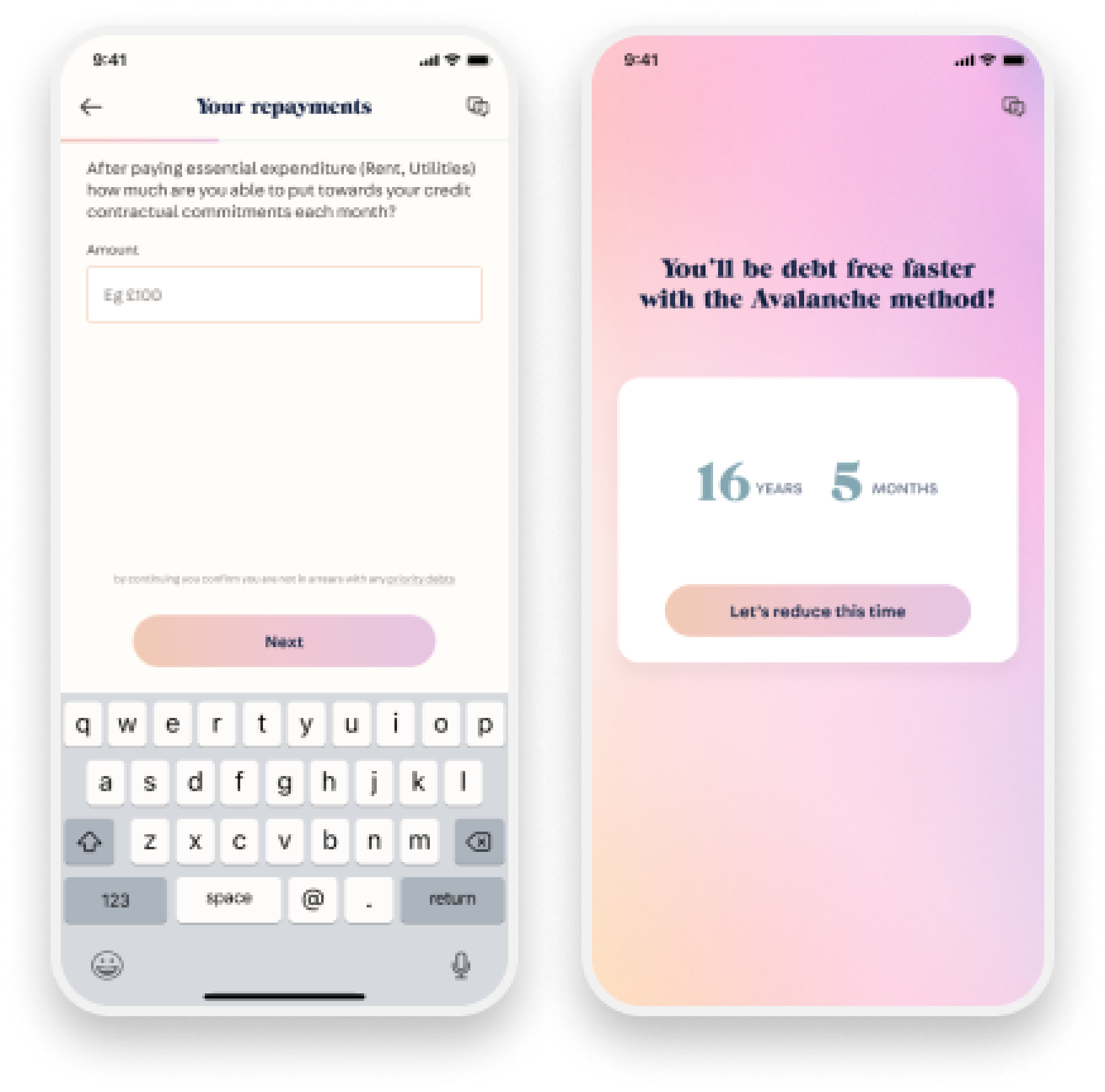
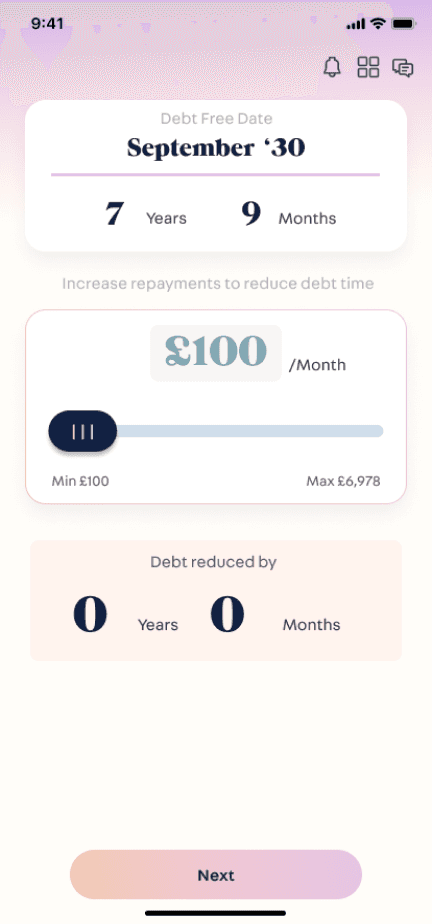
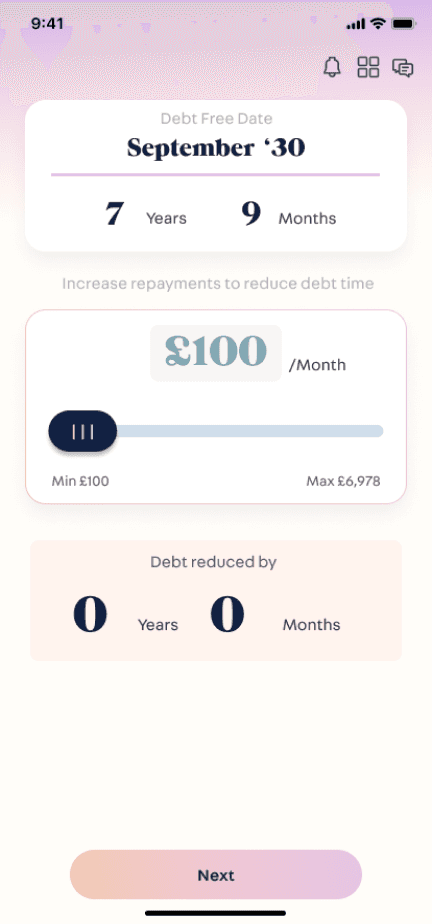
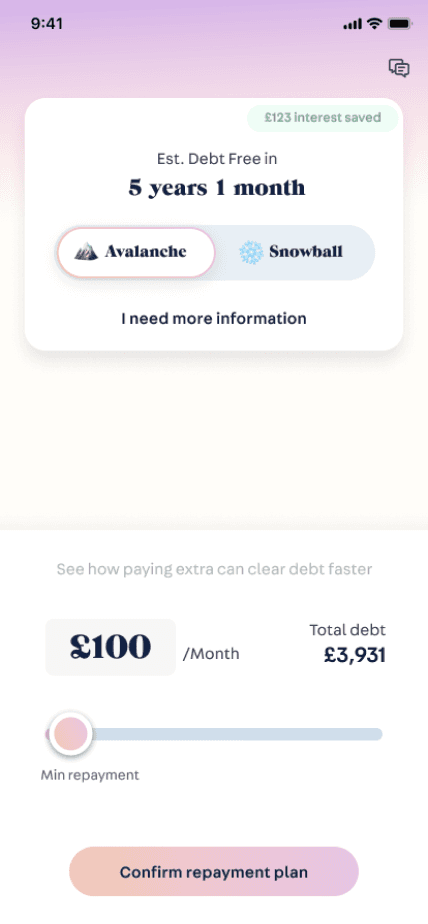
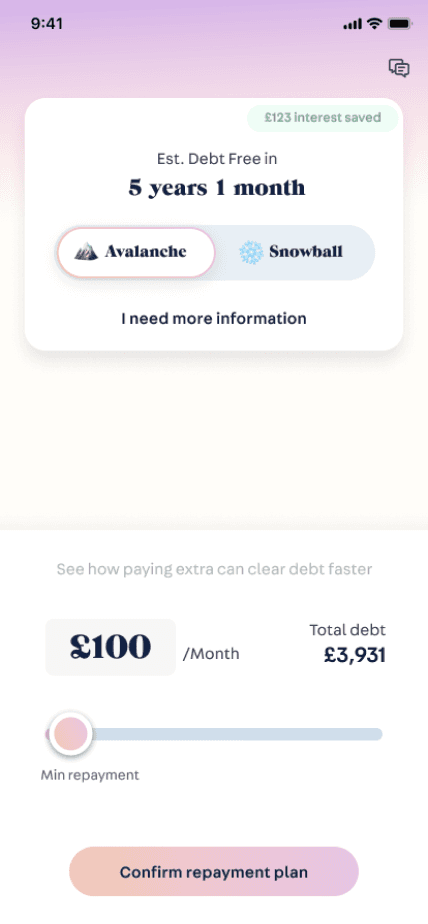
Slider component with live changes to debt free time to show impact
Slider component with live changes to debt free time to show impact


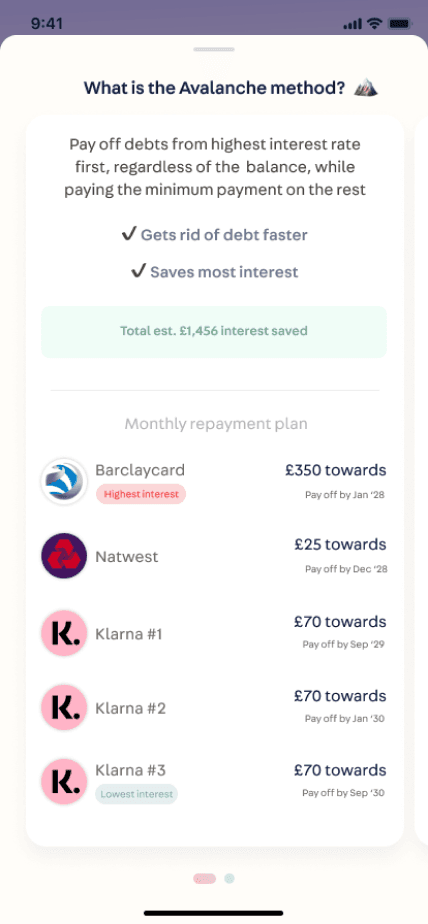
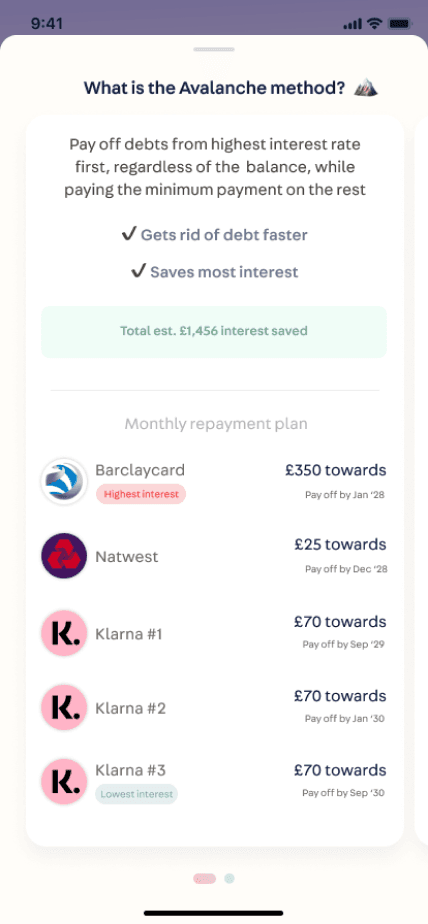
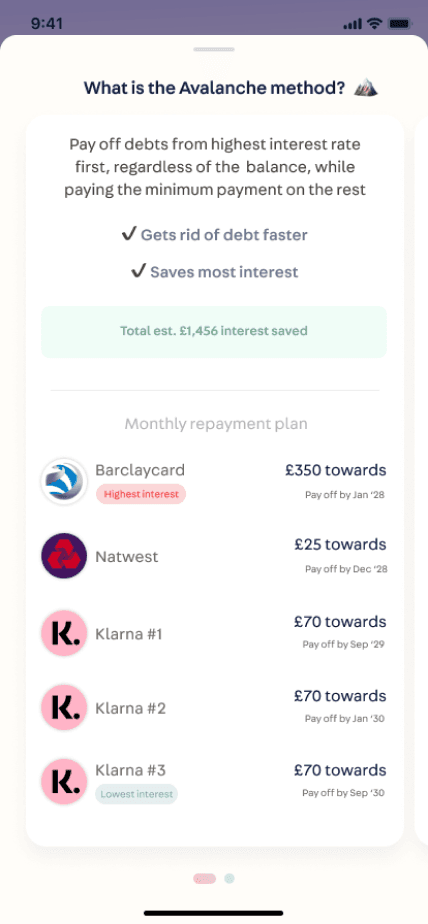
Avalanche information. Clearly showing value and benefits with breakdown
Avalanche information. Clearly showing value and benefits with breakdown
Avalanche information. Clearly showing value and benefits with breakdown


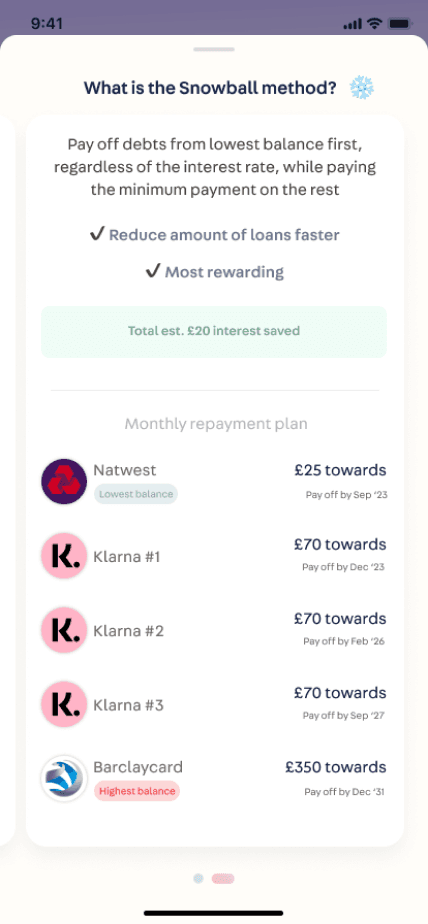
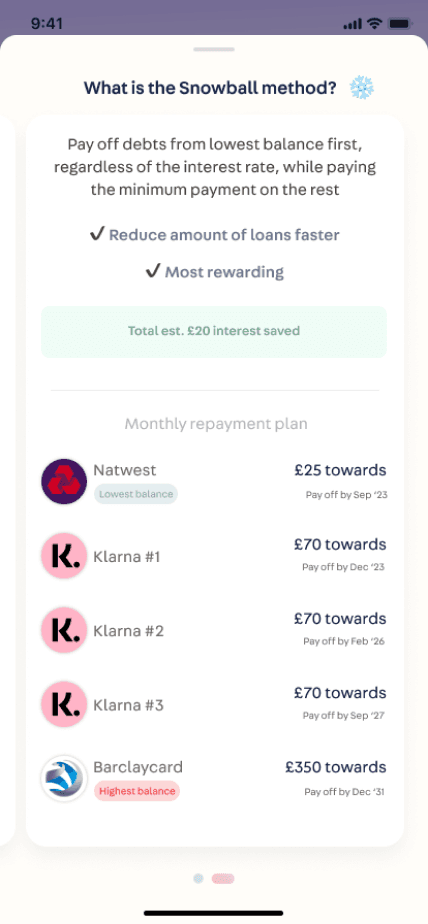
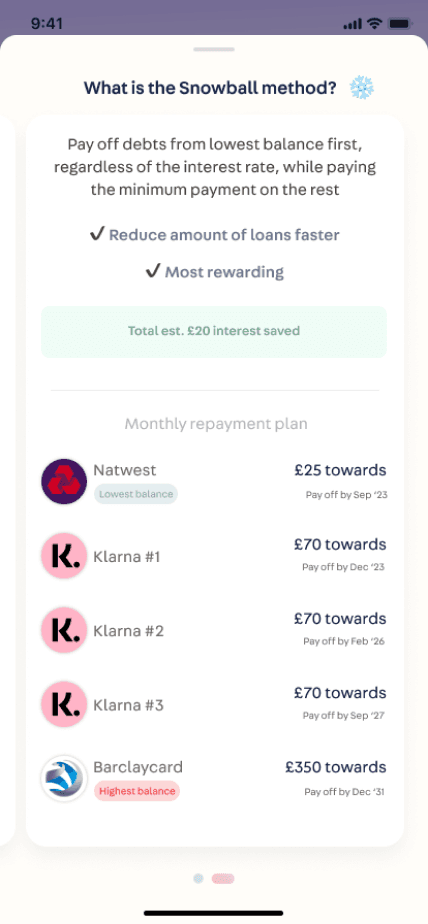
Pagination swipe for Snowball information
Pagination swipe for Snowball information


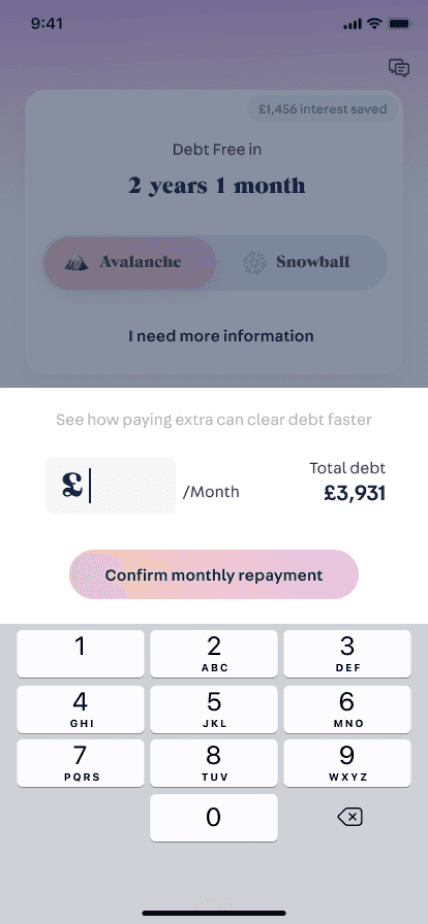
Can also manually input if slider is not precise enough
Can also manually input if slider is not precise enough


Showing breakdown of all debts owed and what priorities are. Clear instructions
Showing breakdown of all debts owed and what priorities are. Clear instructions
Breakdown of all debts owed and what priorities are. Clear instructions
Var. 2
Optional information is always accessible, more educational

Slider component with live changes to debt free time to show impact

Avalanche information. Clearly showing value and benefits with breakdown

Pagination swipe for Snowball information

Can also manually input if slider is not precise enough

Breakdown of all debts owed and what priorities are. Clear instructions
KEY FINDINGS
Var 1 feedback
“Instructions were clear, simple and easy to use.”
“I expect some more explanation of how the method works.”
“I like the straightforward, simple approach to finance which is usually difficult”
Var 2 feedback
“Much more informative and more in-depth...”
“Clear to understand. Very easy to interact.”
“Easy to understand that these are different strategies on how to pay off debt and what the benefits are of each.”
Var 1
Var 2
Task success rate
Task success rate
83%
83%
100%
100%
Participants that understood the avalanche and snowball repayment strategies and it’s impact
Participants that understood the avalanche and snowball repayment strategies and it’s impact
66%
66%
83%
83%
Participants that thought designs were simple and easy to understand
Participants that thought designs were simple and easy to understand
100%
100%
100%
100%
Var 1 feedback
“Instructions were clear, simple and easy to use.”
“I expect some more explanation of how the method works.”
“I like the straightforward, simple approach to finance which is usually difficult”
Var 2 feedback
“Much more informative and more in-depth...”
“Clear to understand. Very easy to interact.”
“Easy to understand that these are different strategies on how to pay off debt and what the benefits are of each.”
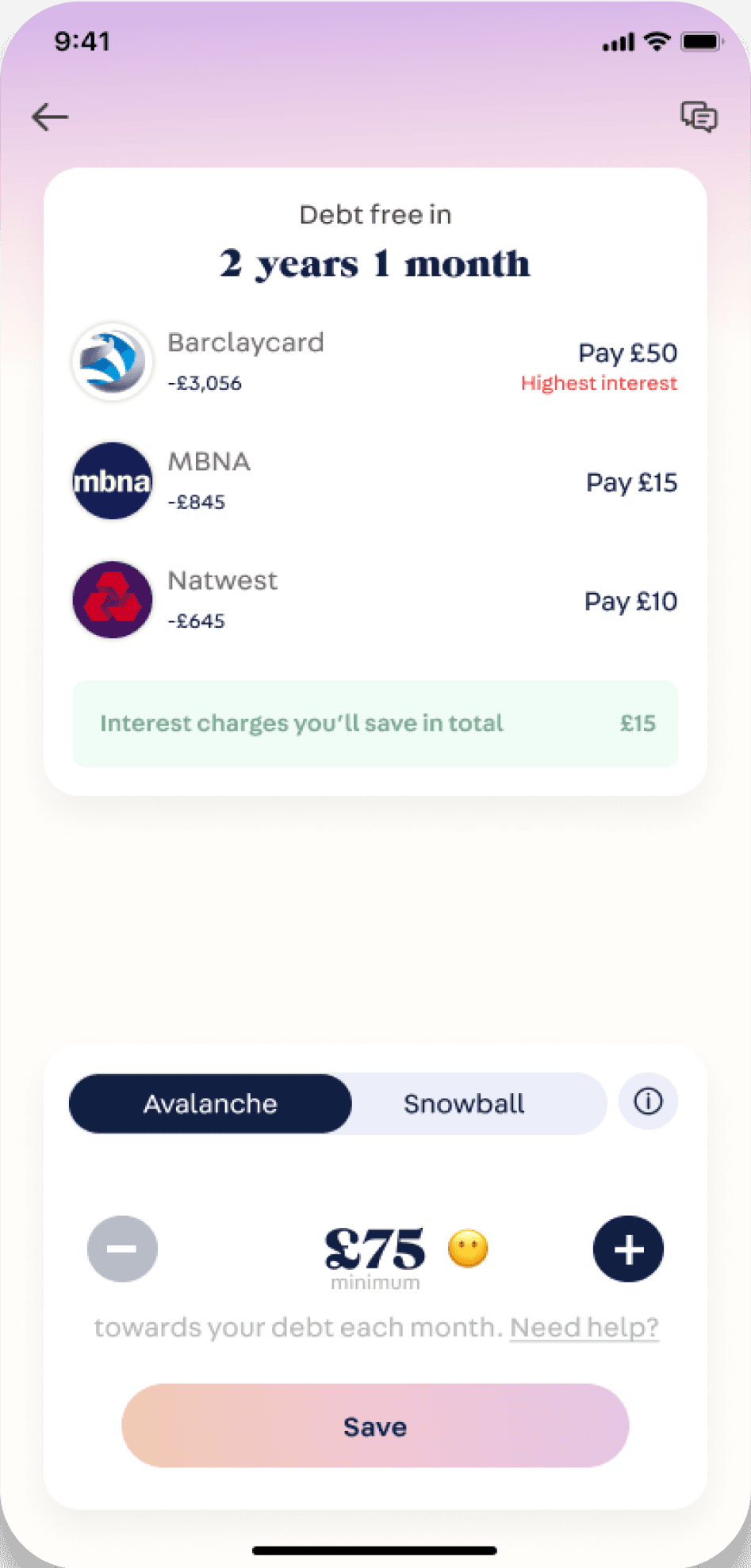
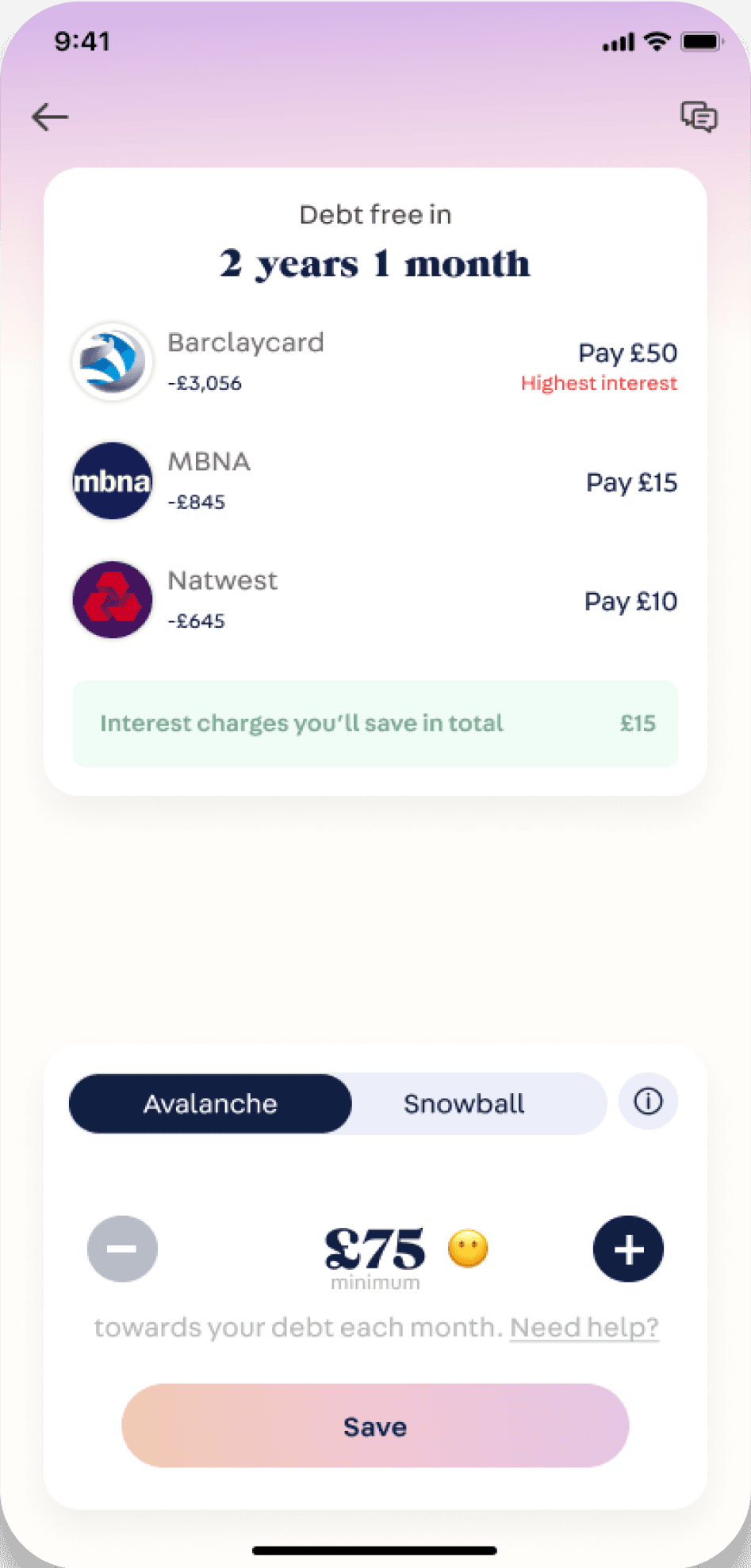
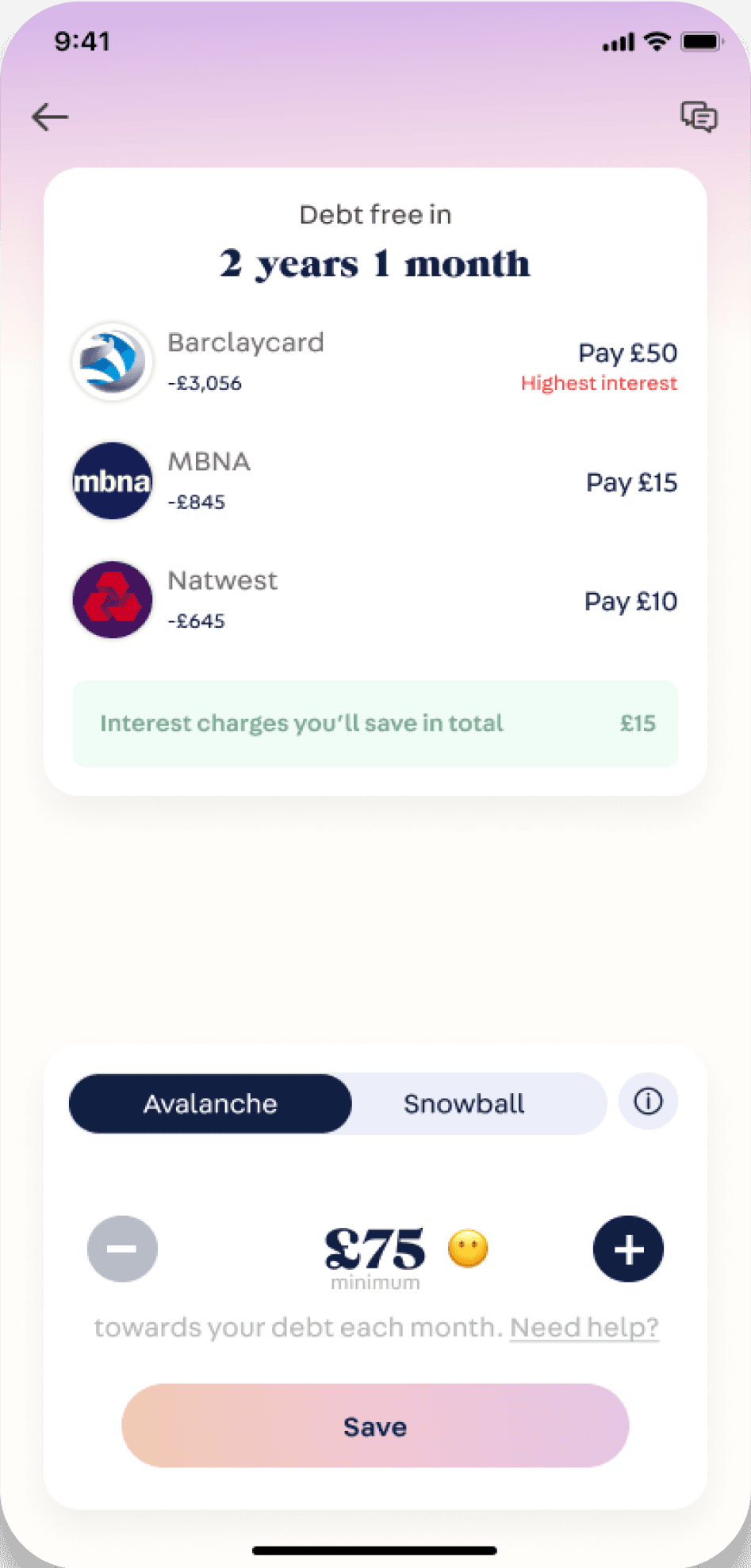
FINAL DESIGN ITERATION
Exploration of interactive components and how to uplift the experience
Exploration of interactive components and how to uplift the experience



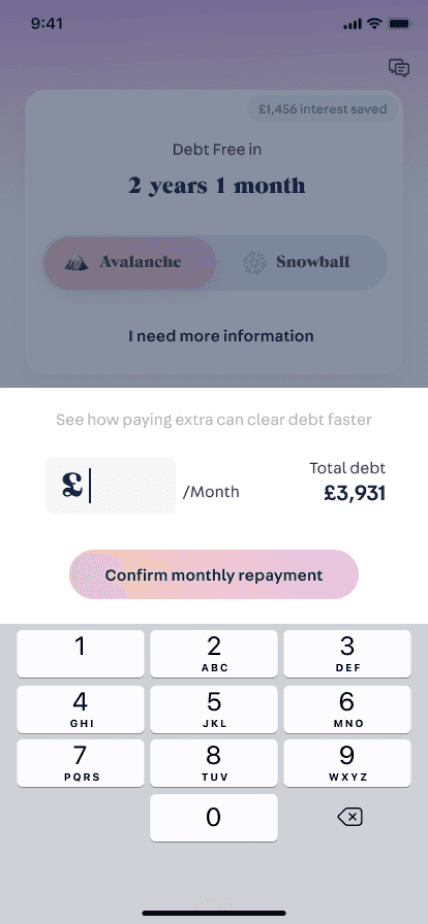
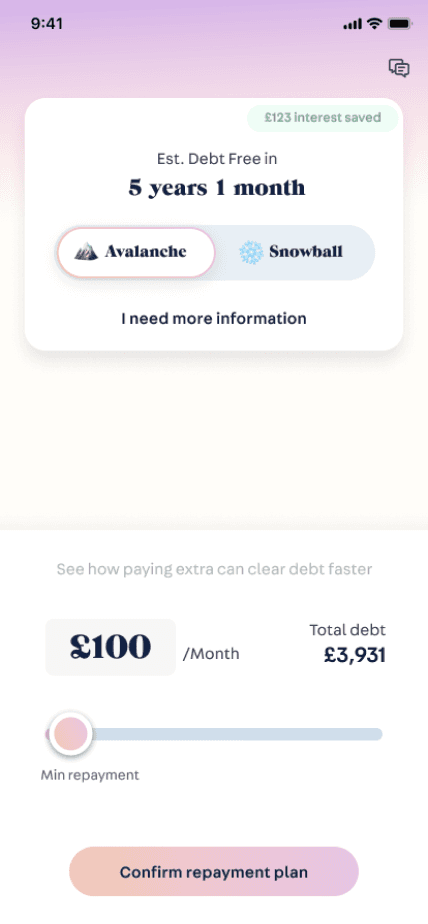
Slider interaction with manual input
Slider interaction with manual input
Clicker
Technical issues with slider,
will we be able to live update the complicated debt free time calculation to match the speed of a slider?
Accuracy difficulty using a slider?
How do we decide the maximum amount?
Technical issues with slider,
will we be able to live update the complicated debt free time calculation to match the speed of a slider?
Accuracy difficulty using a slider?
How do we decide the maximum amount?
Slider button too far from optimal interaction area. Splitting the actions into 2 also disjointing.
Slider button too far from optimal interaction area. Splitting the actions into 2 also disjointing.
Low visibility
Low visibility
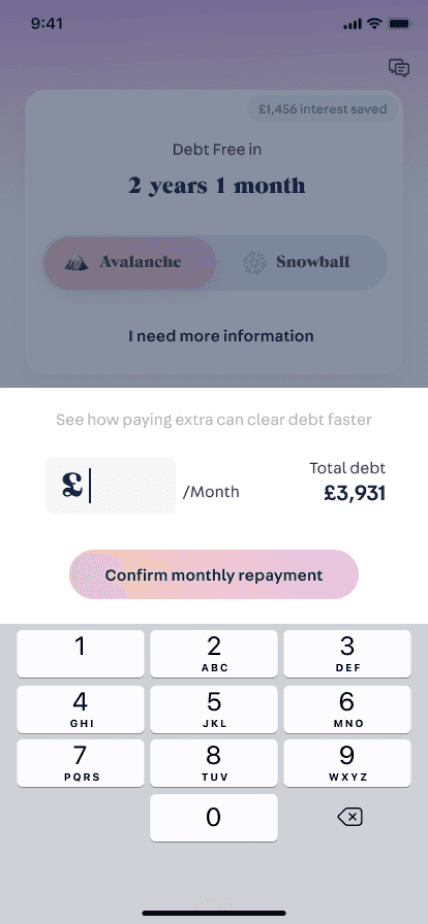
Slider button to access more information for the 2 repayment strategies.
Able to more seamlessly integrate delightful elements to encourage user.
Interest savings to encourage higher repayments

Clicker
Slider button to access more information for the 2 repayment strategies.
Able to more seamlessly integrate delightful elements to encourage user.
Interest savings to encourage higher repayments
FINAL DESIGN ITERATION
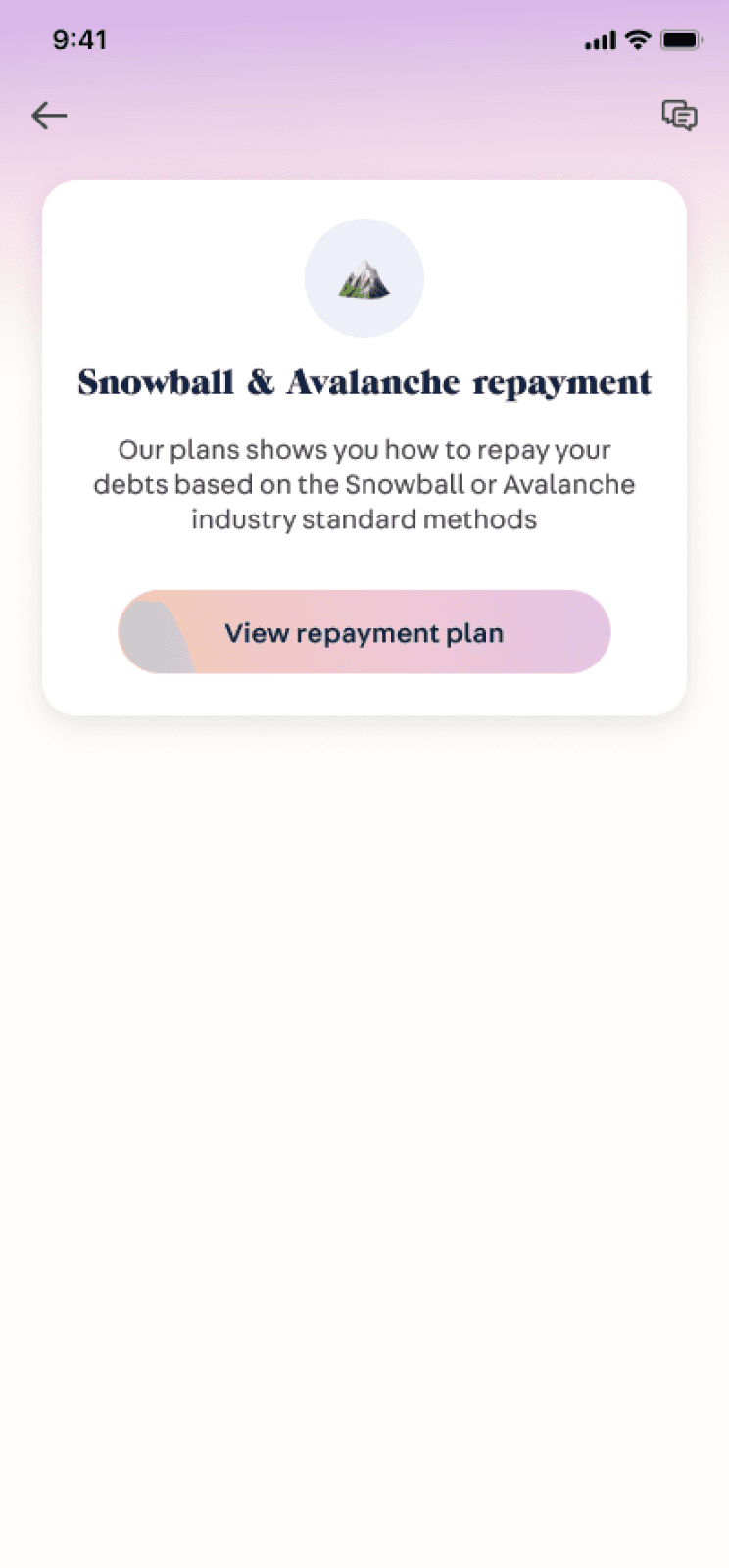
Transforming first touchpoint to be more educational
Transforming first touchpoint to be more educational
Transforming first touchpoint to be more educational
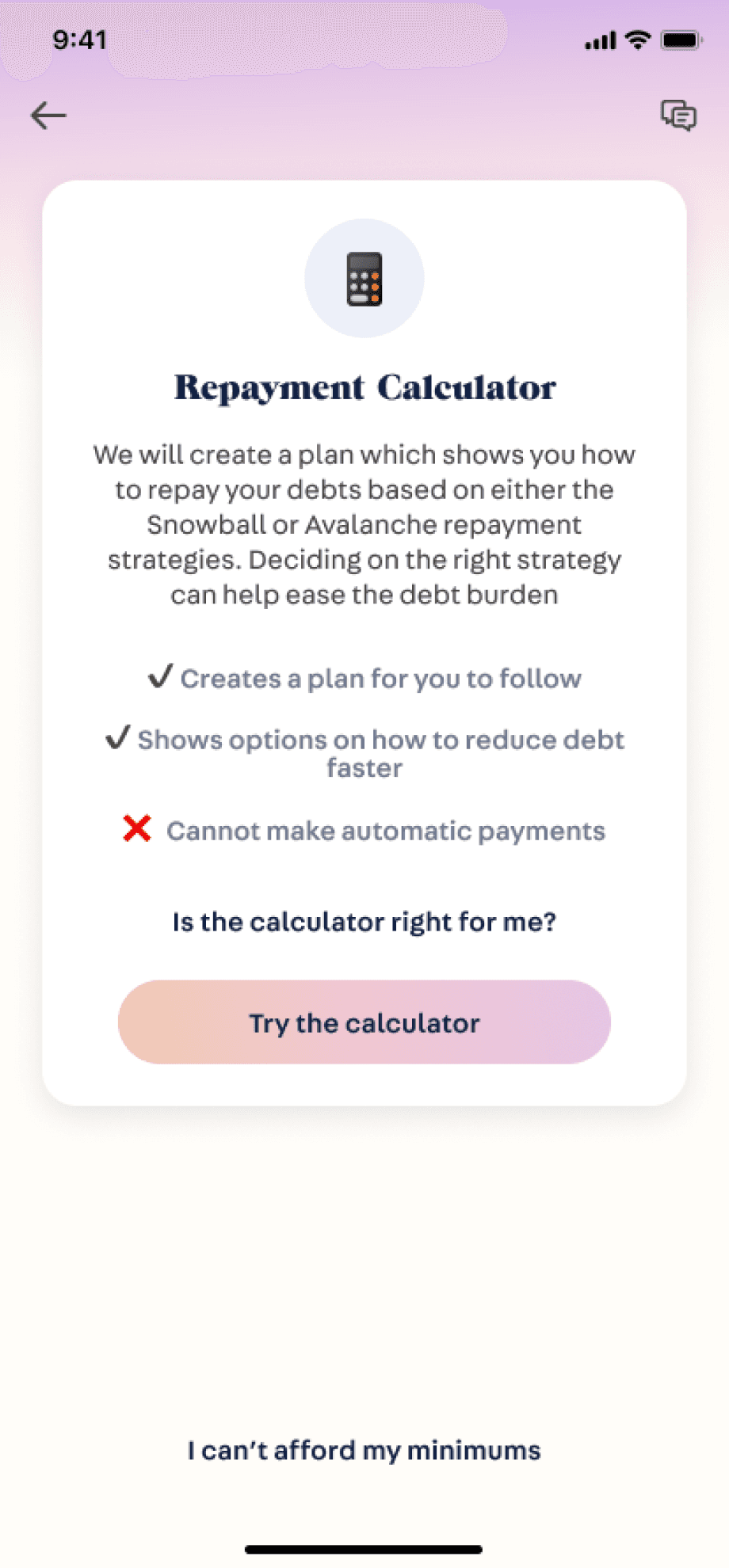
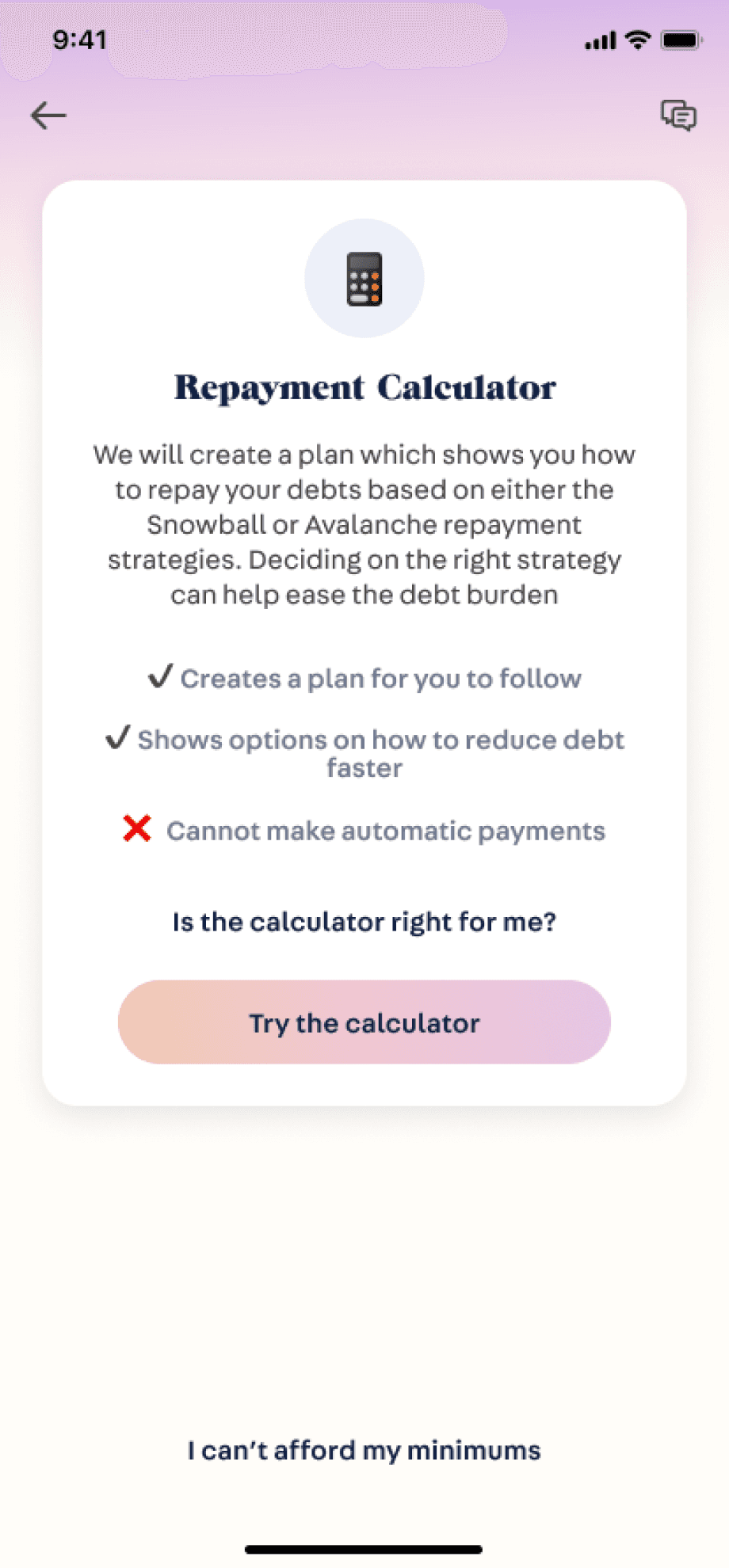
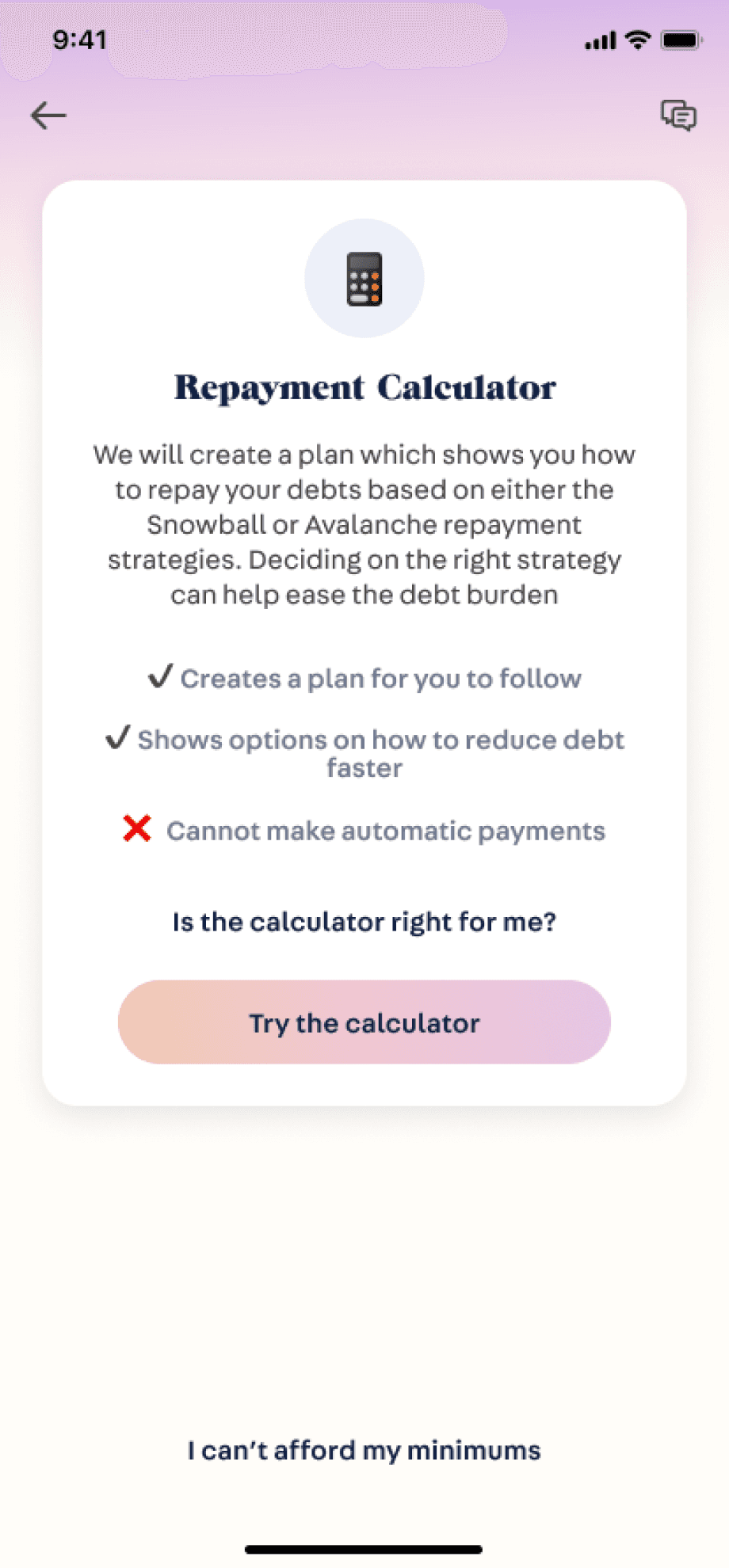
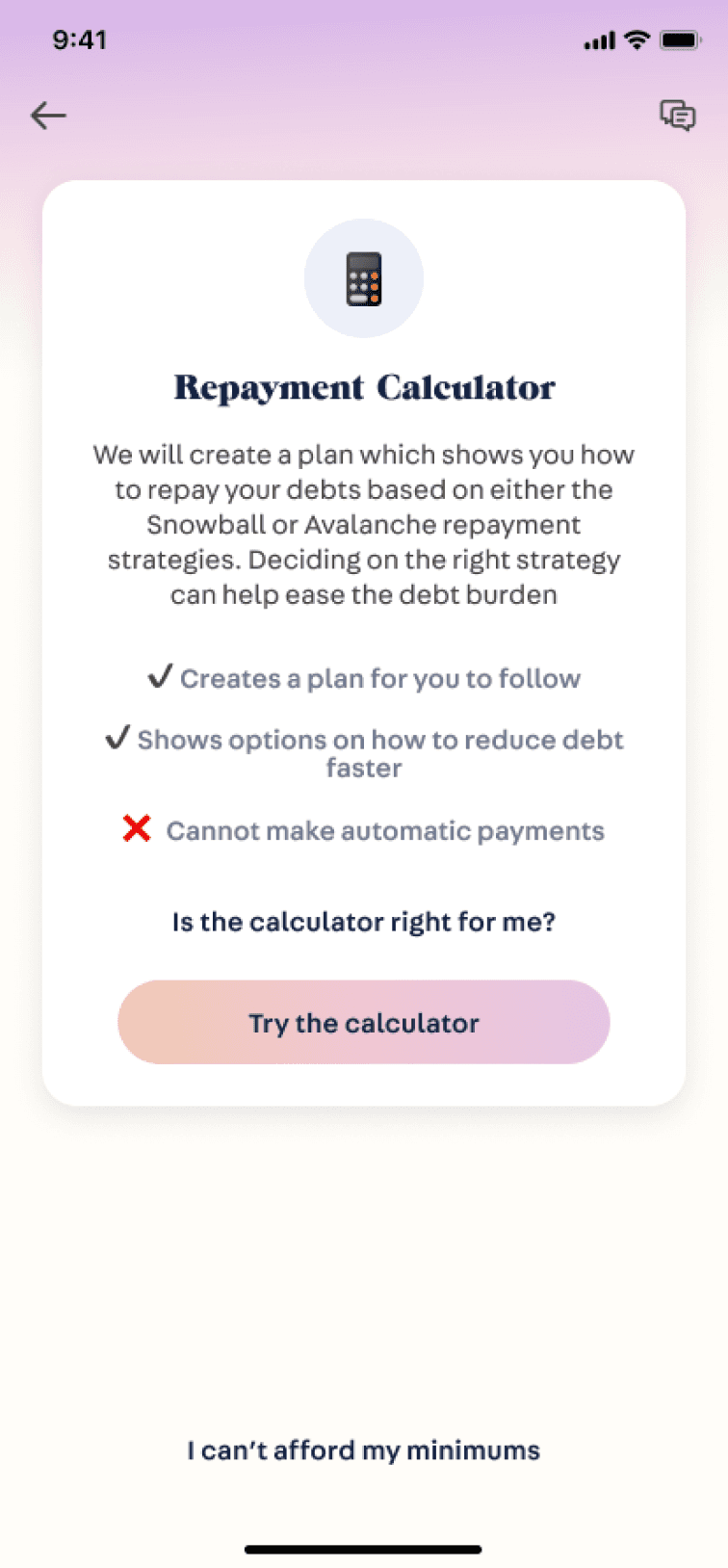
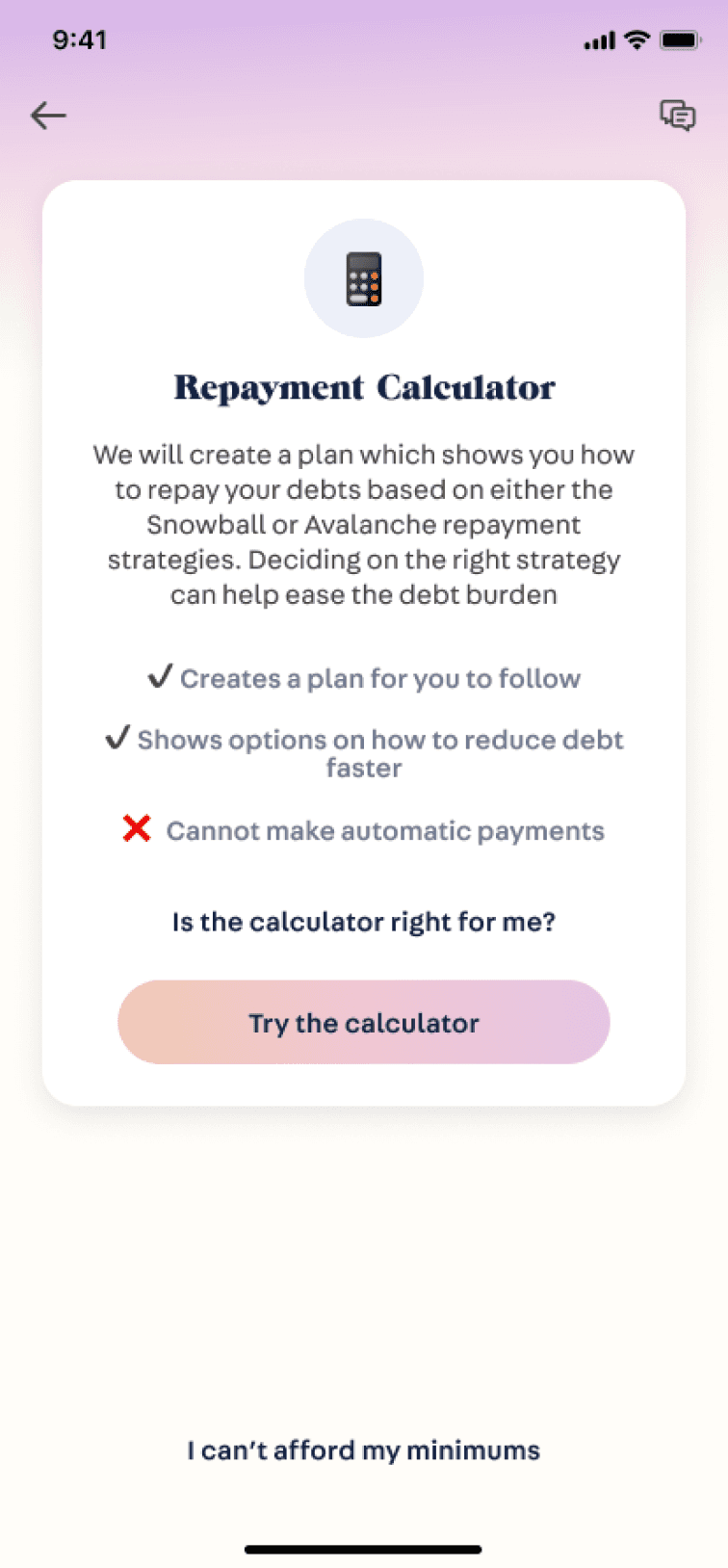
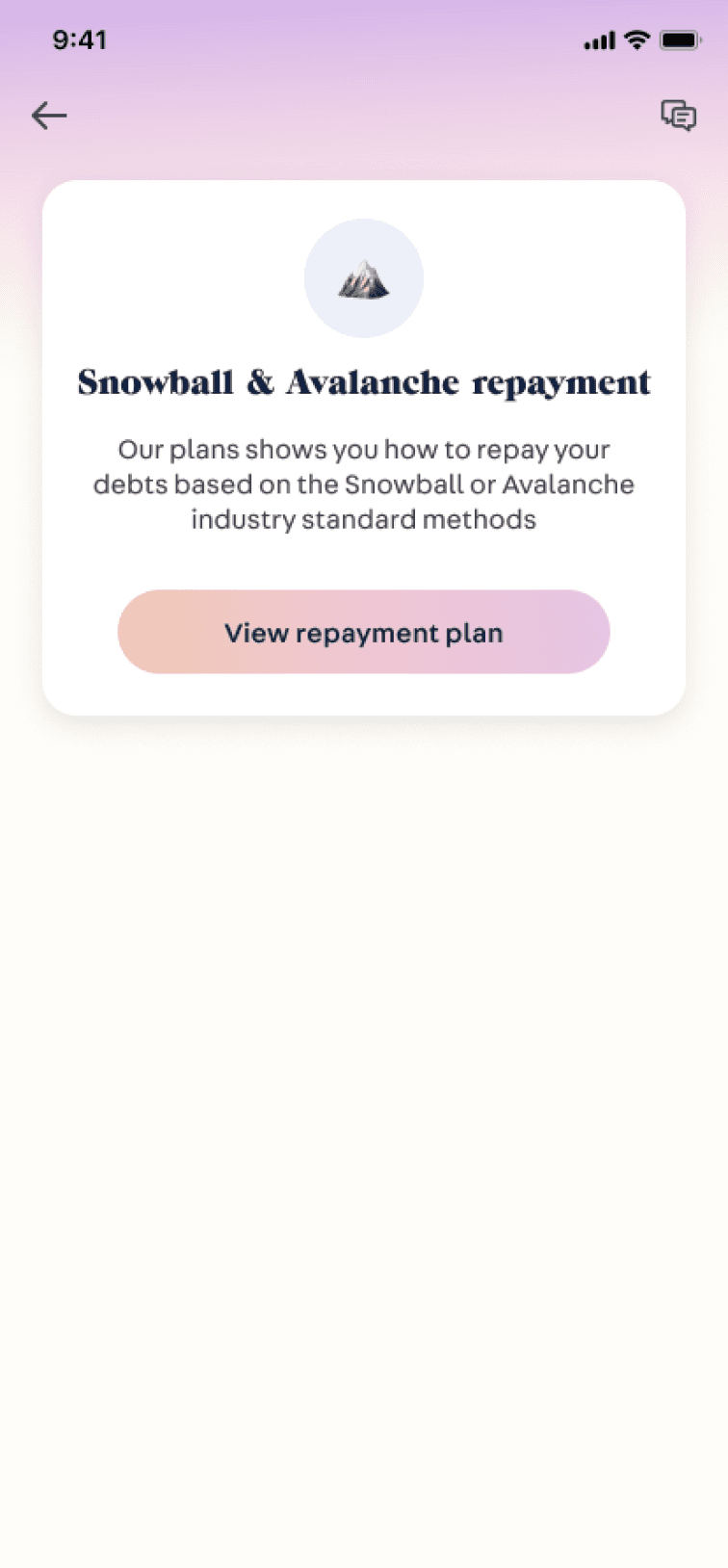
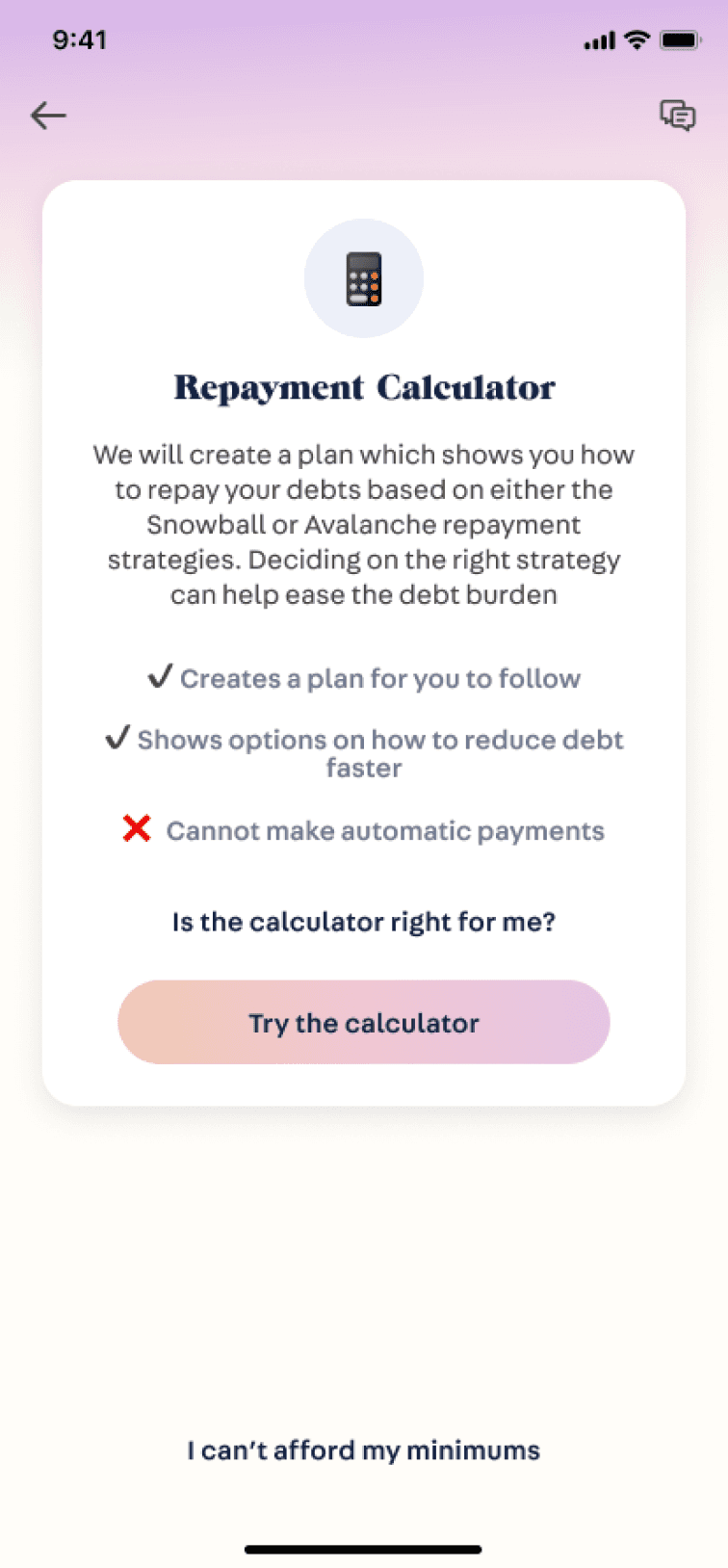
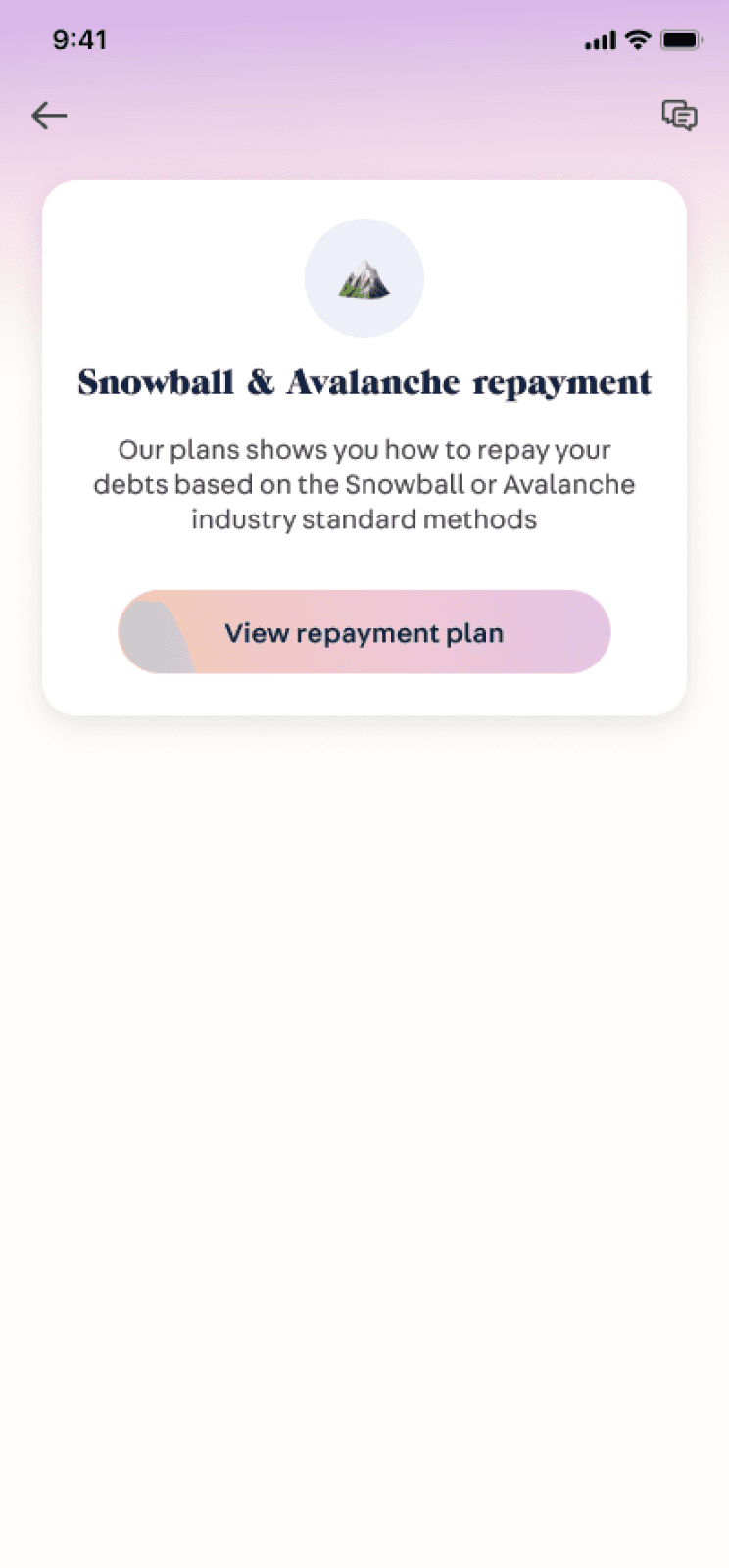
New Design
New Design
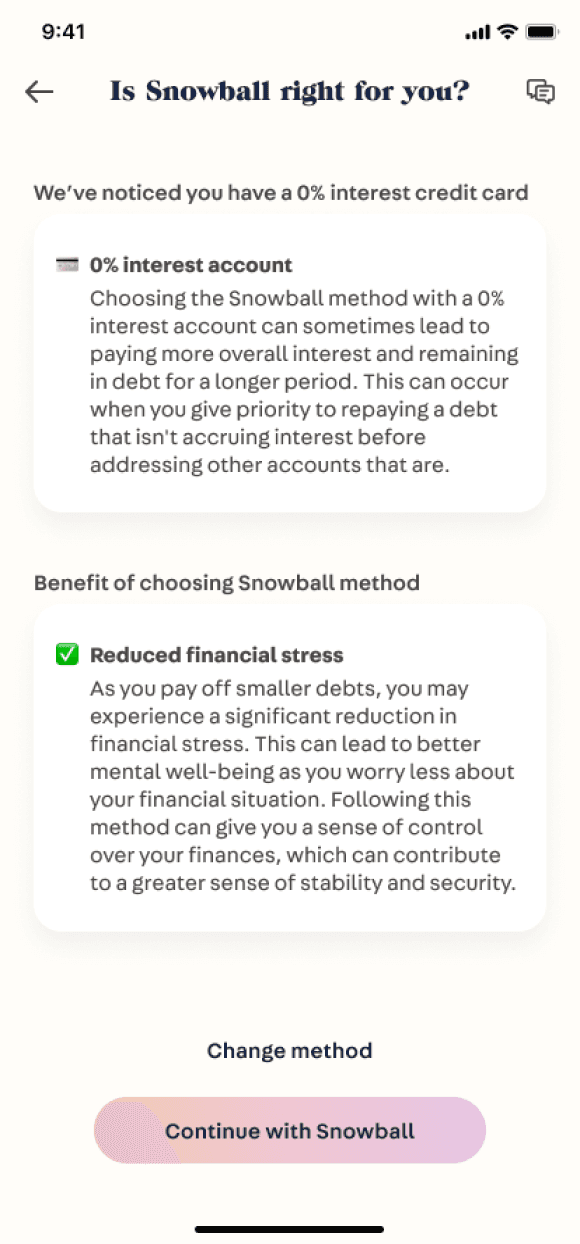
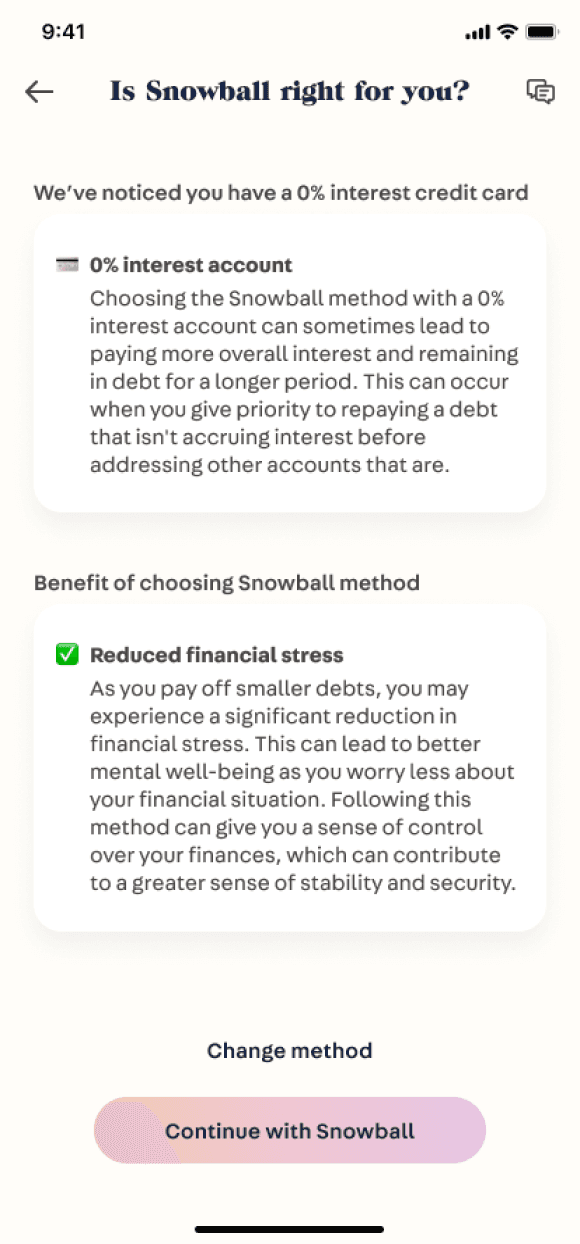
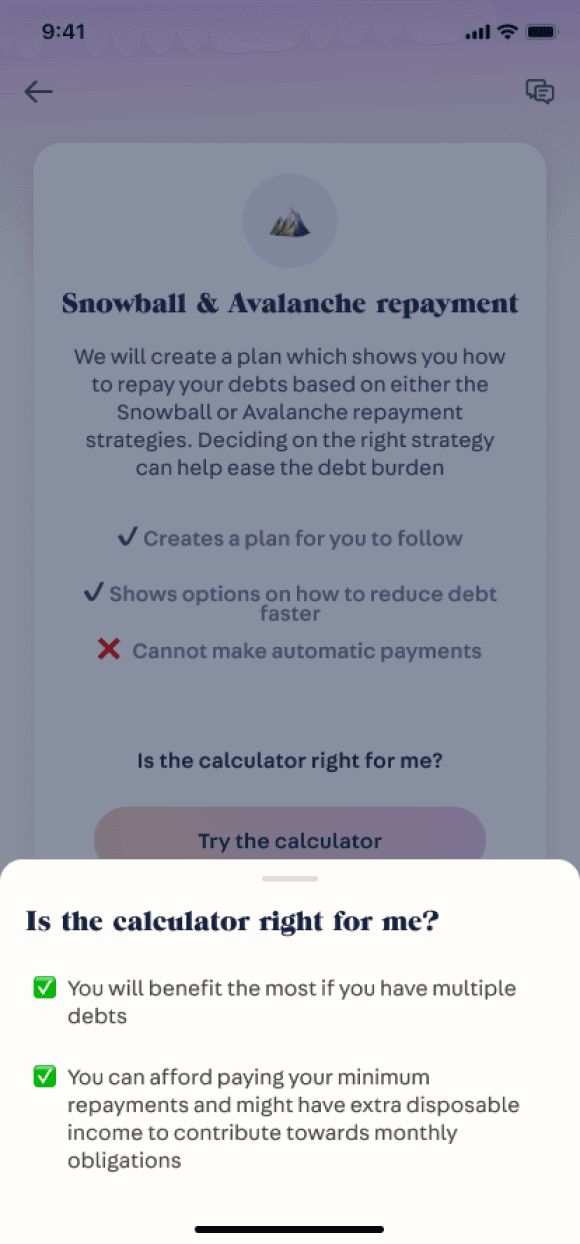
Breakdown of benefits and value for user.
Breakdown of benefits and value for user.
Primary CTA is conversational and approachable for the user.
Primary CTA is conversational and approachable for the user.
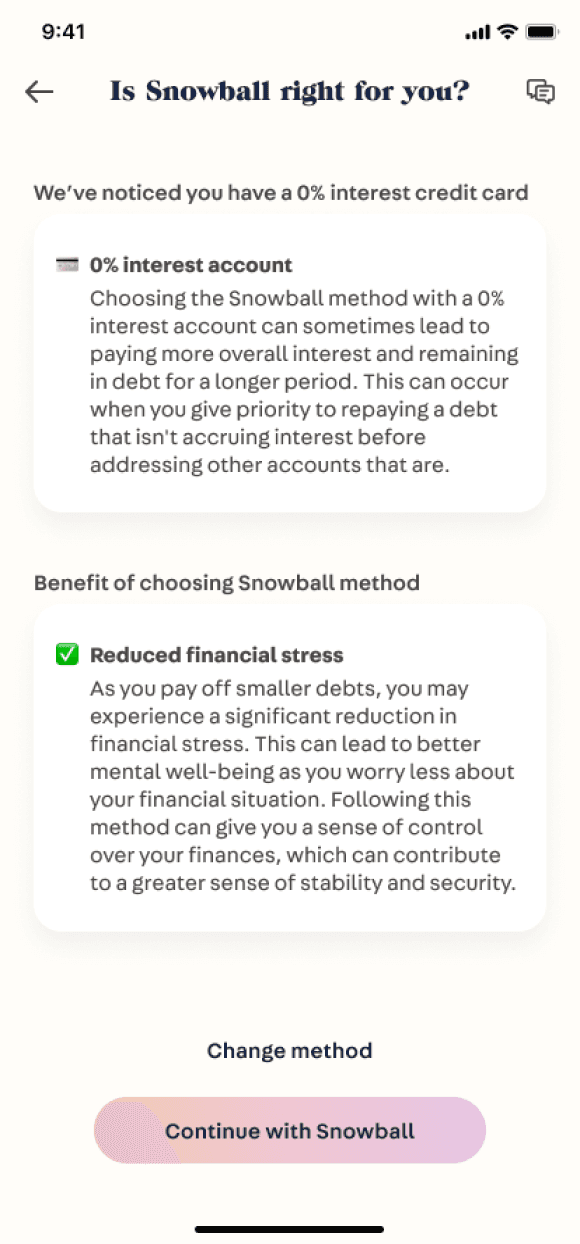
Considering the potential hardships user can be experiencing and offering alternate journey.
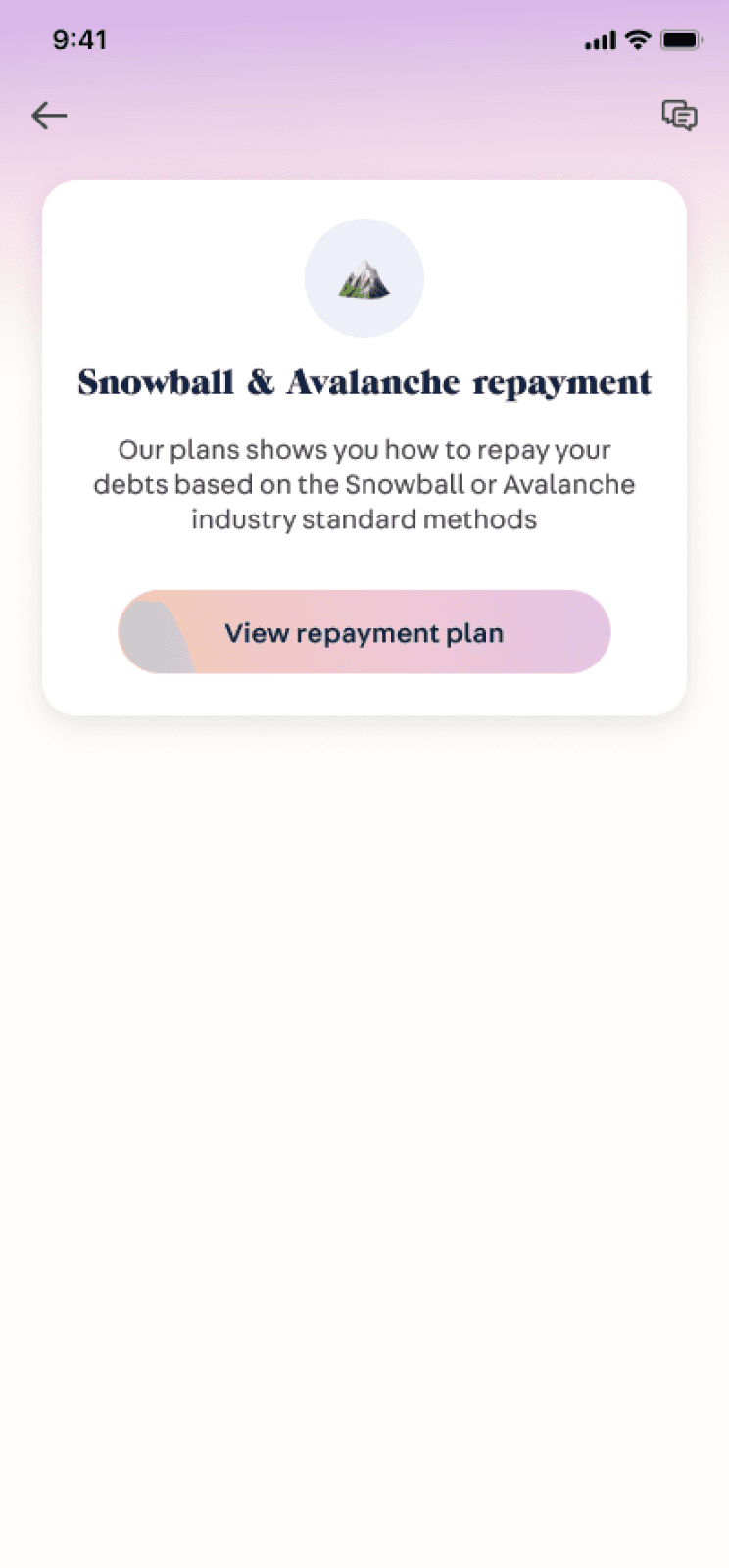
Feature name updated that speaks to the function with more relevant visual cue.
Feature name updated that speaks to the function with more relevant visual cue.
What are Snowball & Avalanche? Need more explanation of what this feature does
What are Snowball & Avalanche? Need more explanation of what this feature does
How is a visual representation of a mountain relevant?
How is a visual representation of a mountain relevant?
Confusing CTA. Do I already have a repayment plan?
Confusing CTA. Do I already have a repayment plan?
Before
Before








New Design
Breakdown of benefits and value for user.
Primary CTA is conversational and approachable for the user.
Considering the potential hardships user can be experiencing and offering alternate journey.
Feature name updated that speaks to the function with more relevant visual cue.
What are Snowball & Avalanche? Need more explanation of what this feature does
How is a visual representation of a mountain relevant?
Confusing CTA. Do I already have a repayment plan?
Before




FINAL DESIGN ITERATION
FINAL DESIGN ITERATION
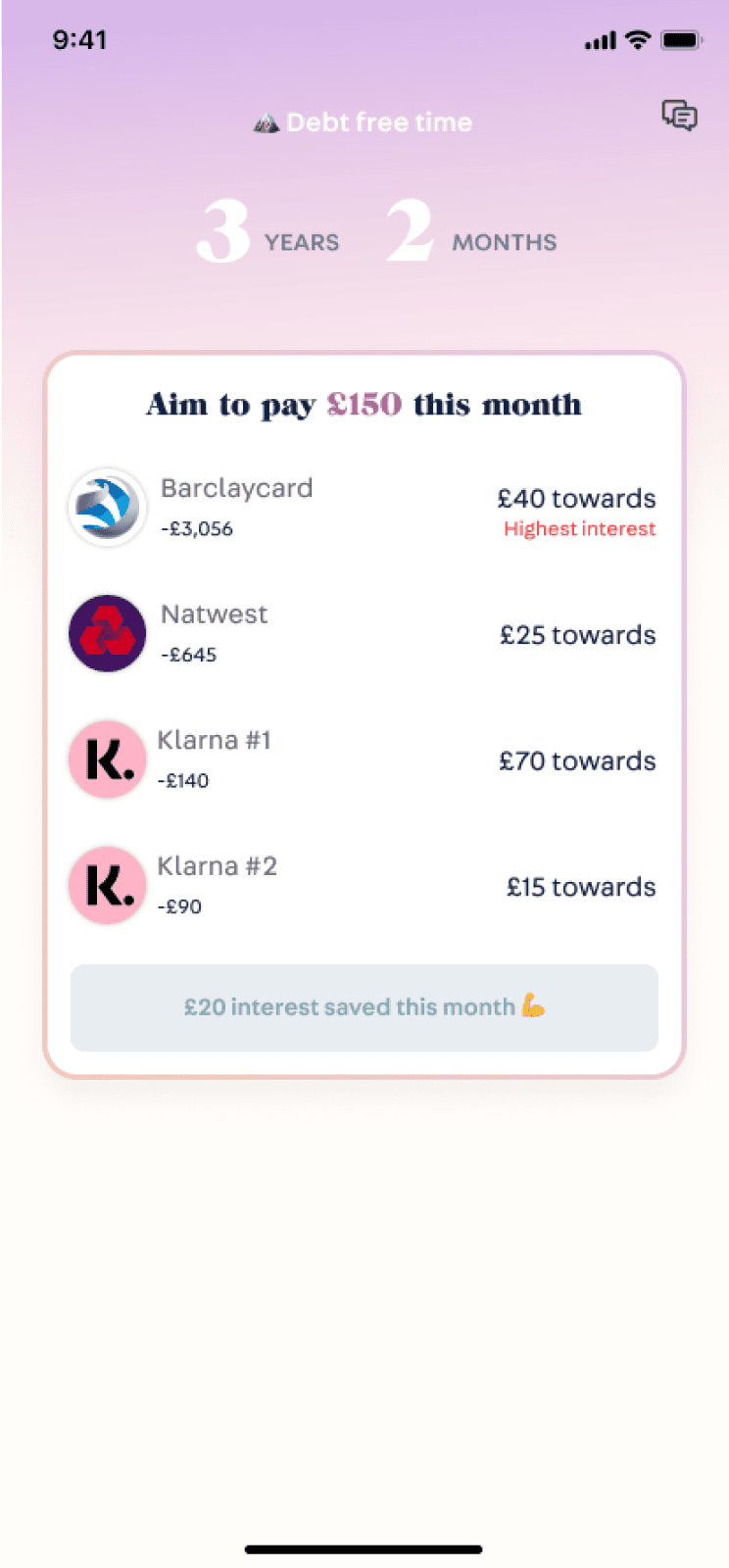
Presenting information without overwhelming cognitive load
Presenting information without overwhelming cognitive load
Presenting information without overwhelming cognitive load
Before
Before
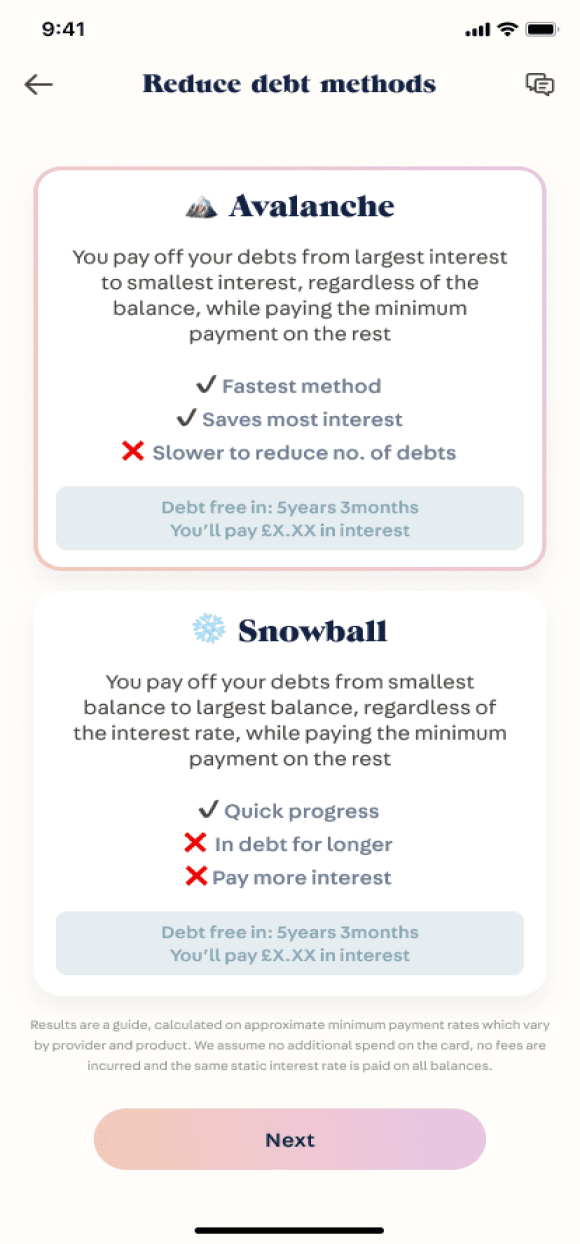
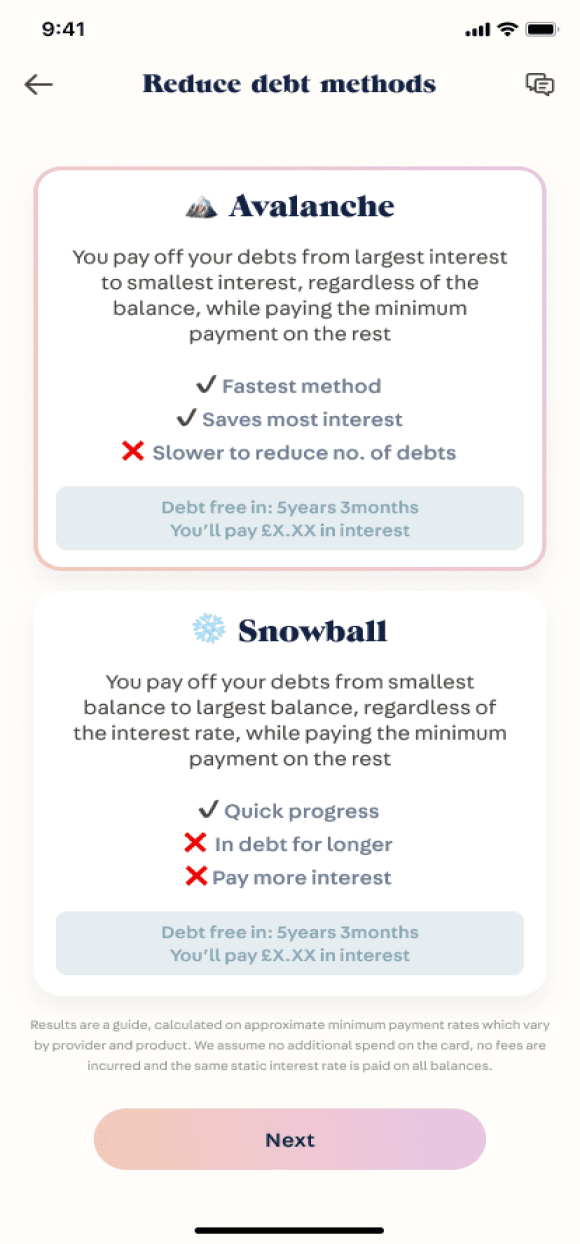
New Design
New Design














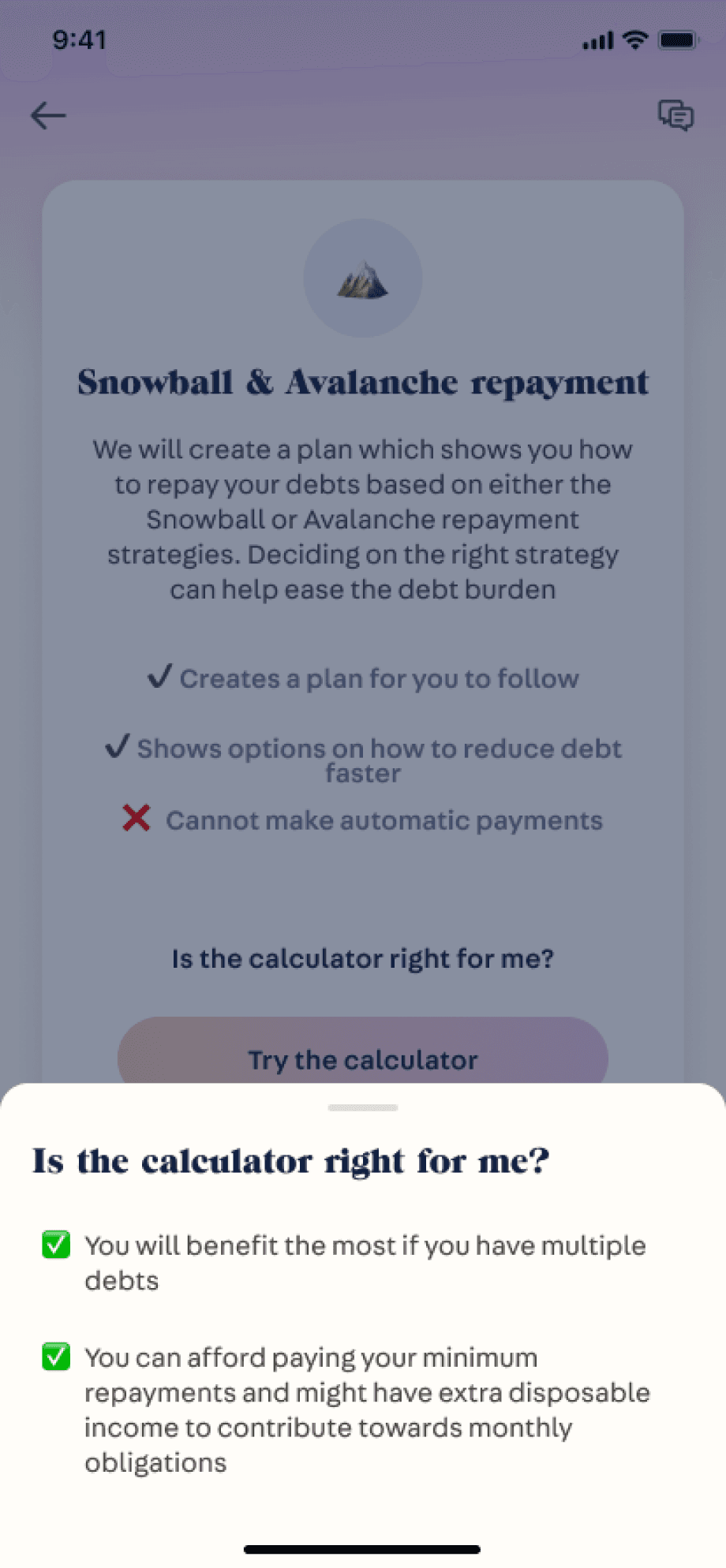
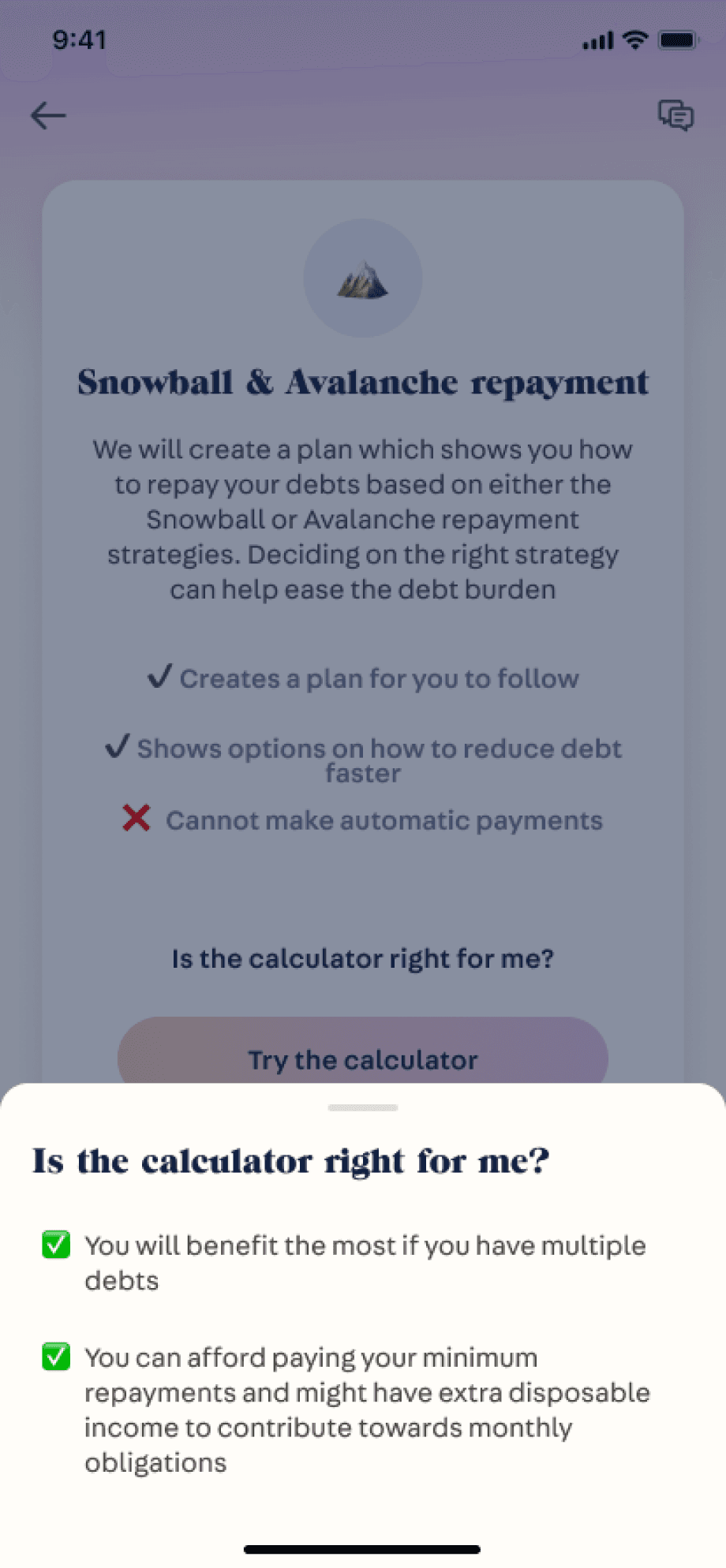
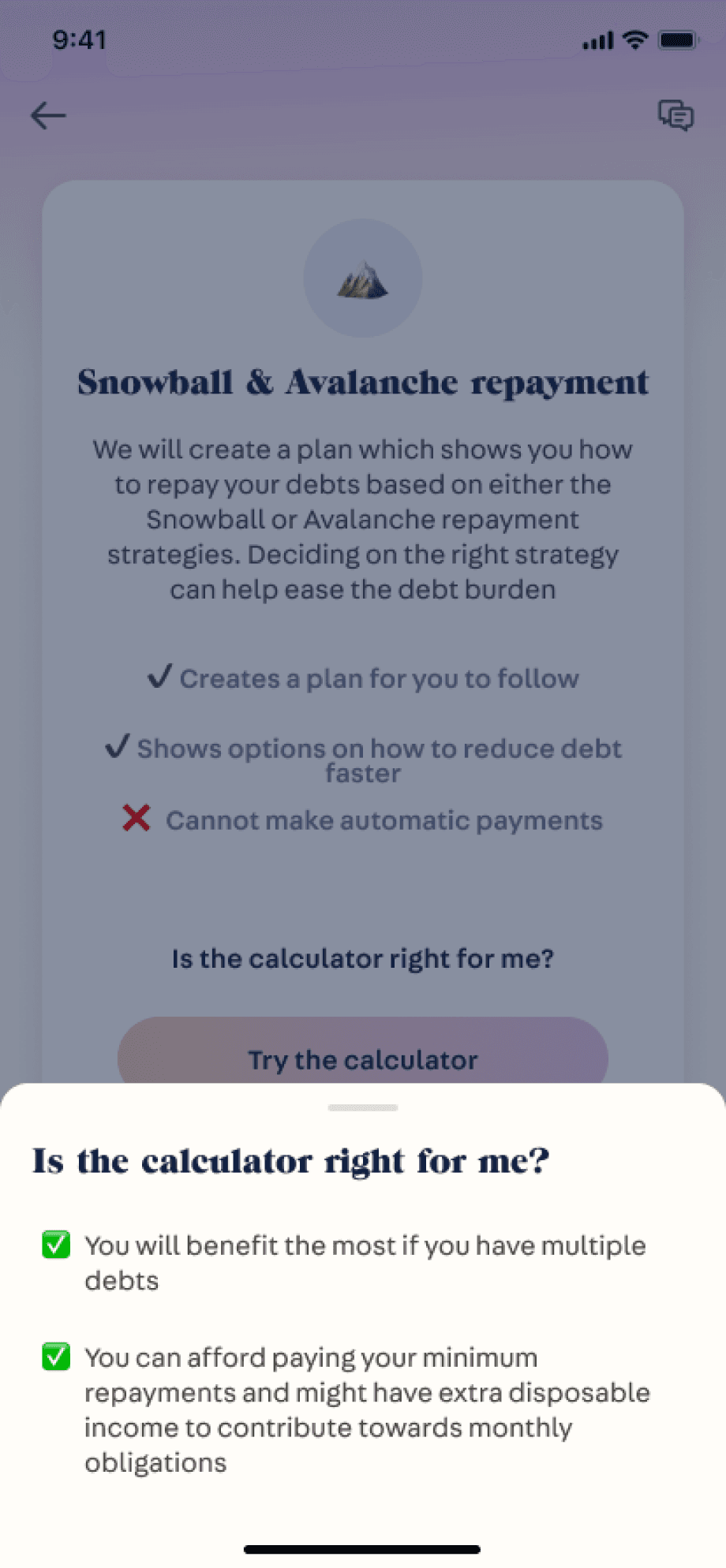
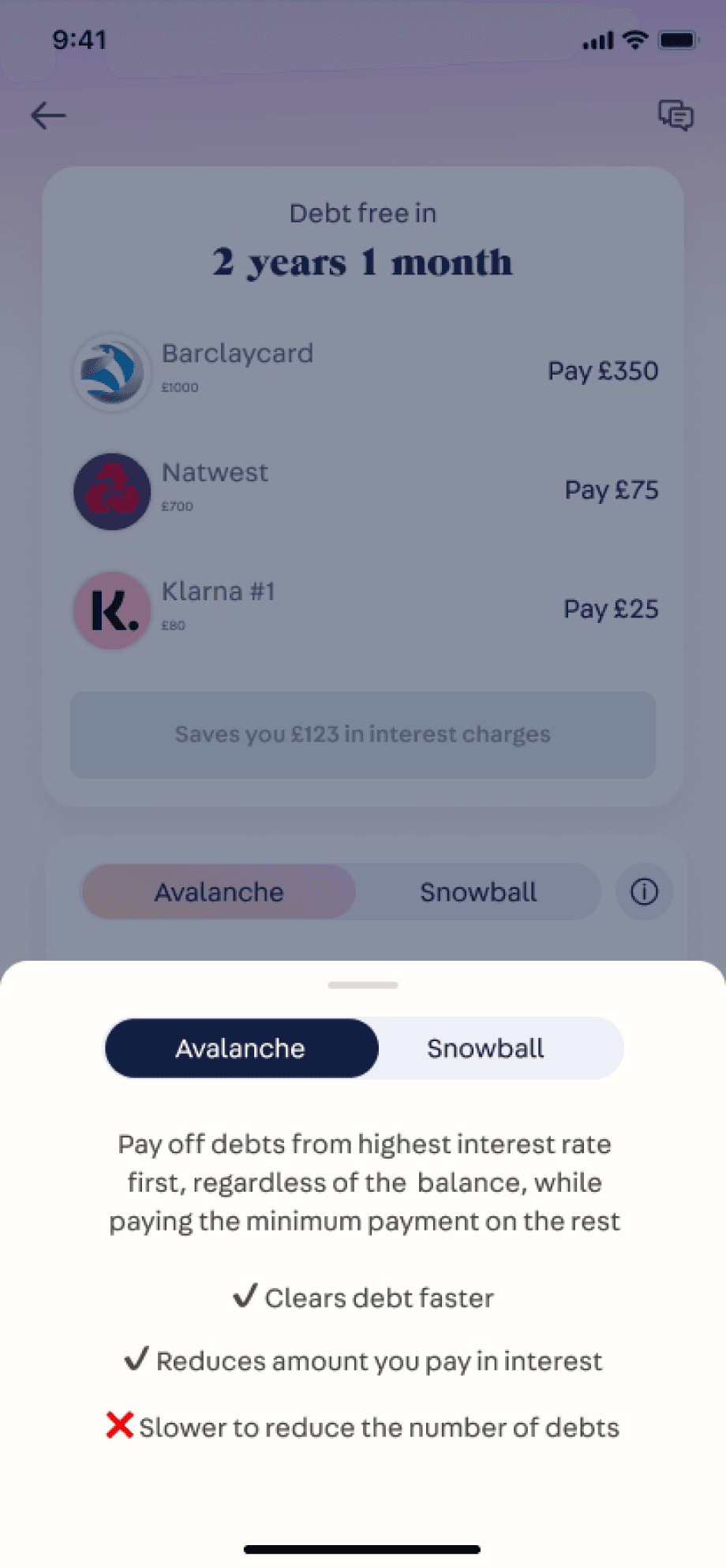
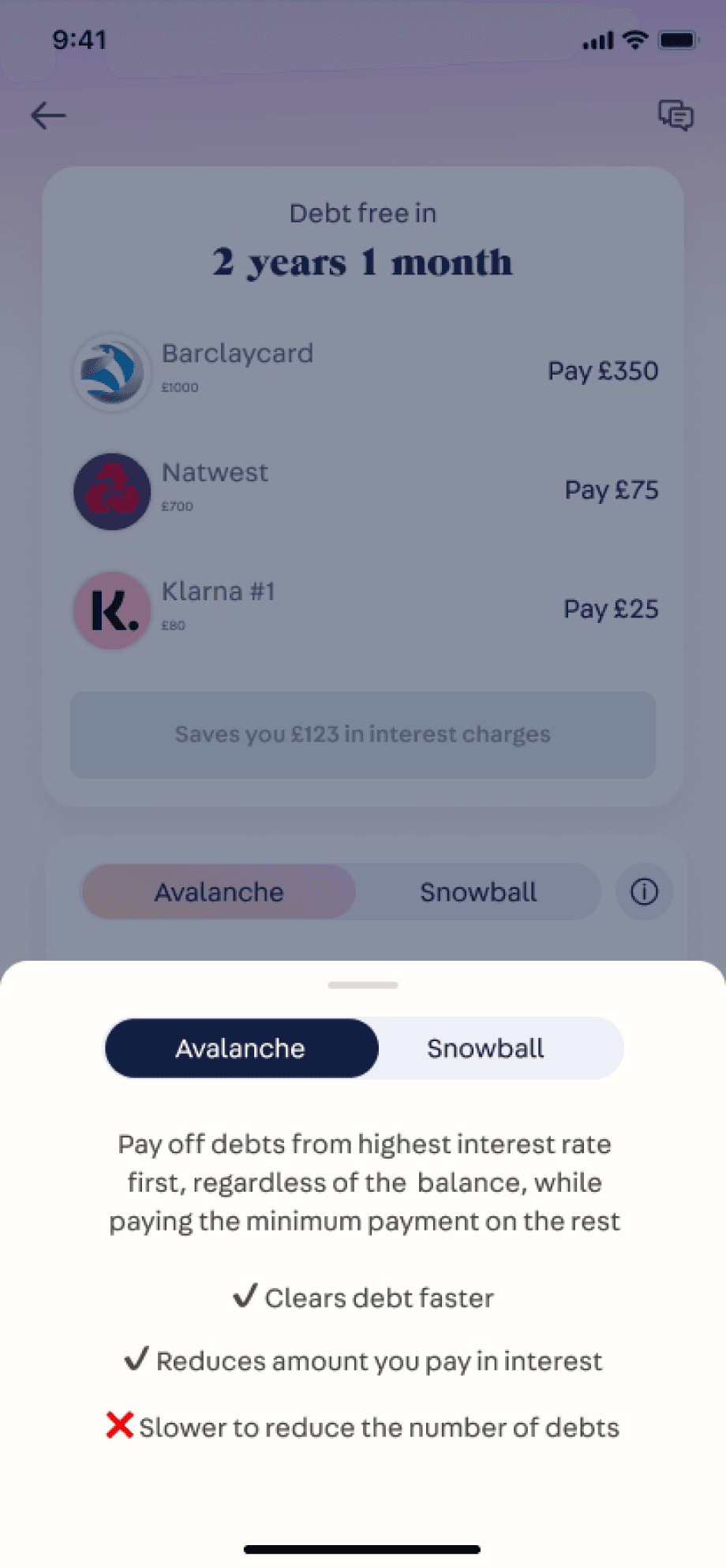
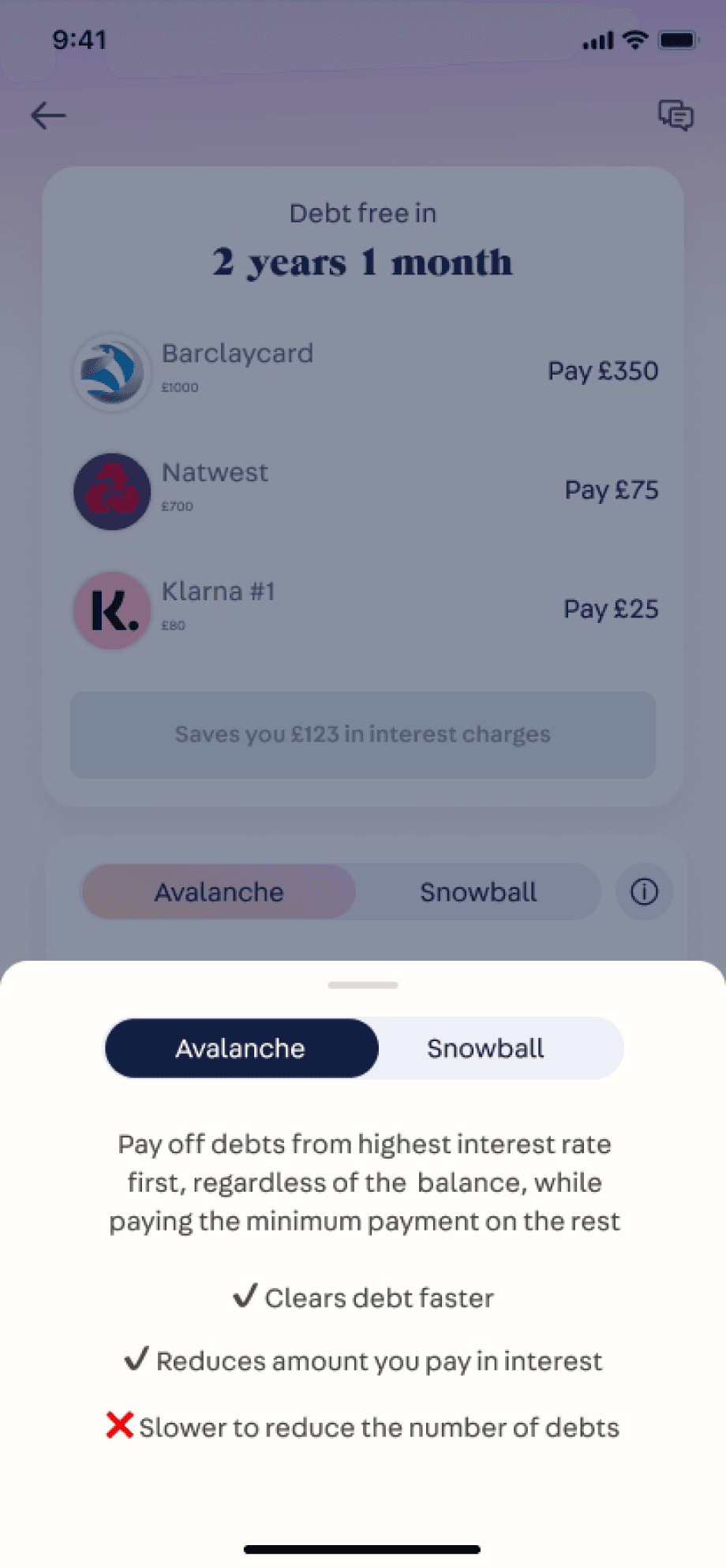
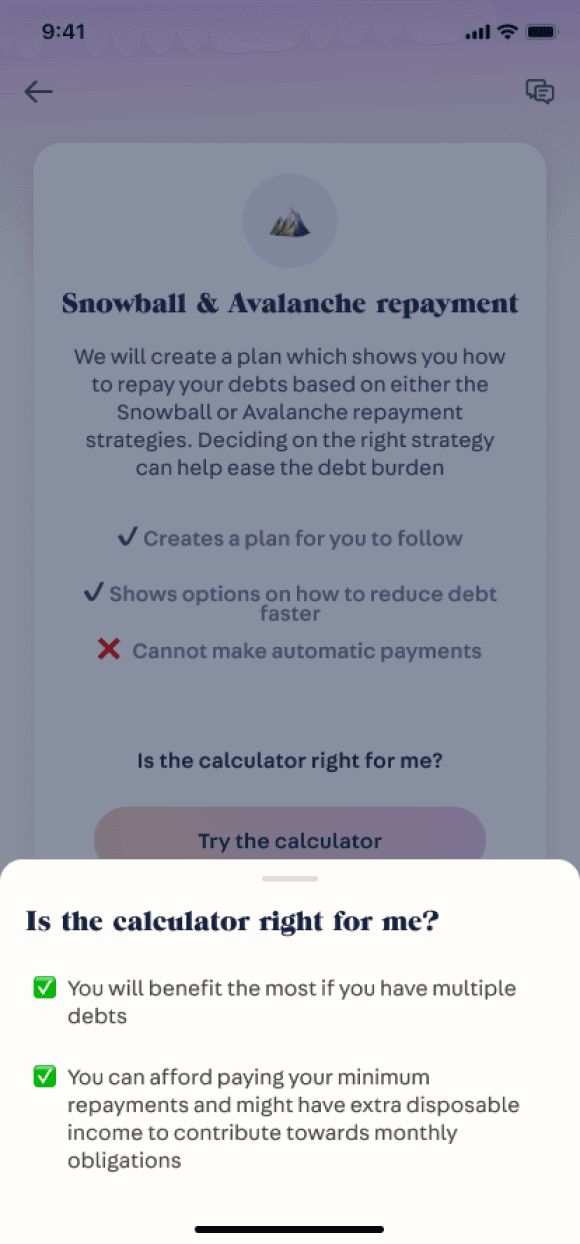
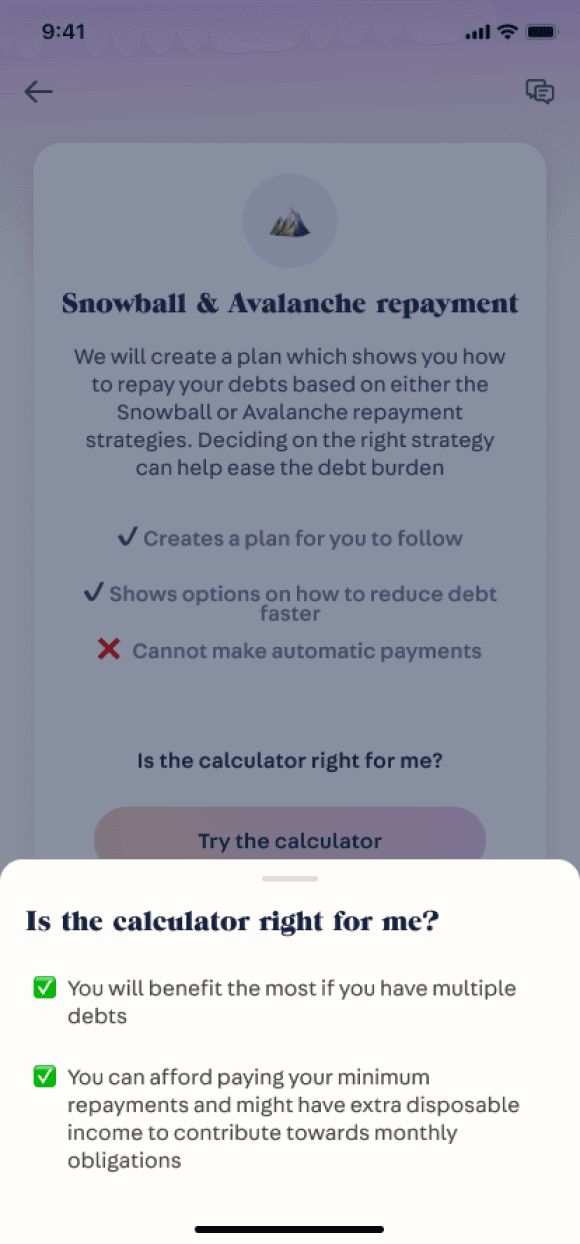
Integrating tool tips and interactive drawers that are accessible to users who need the extra information
Integrating tool tips and interactive drawers that are accessible to users who need the extra information
Too wordy, with too much financial jargon
Too wordy, with too much financial jargon
Too much information upfront without knowing impact
Too much information upfront without knowing impact
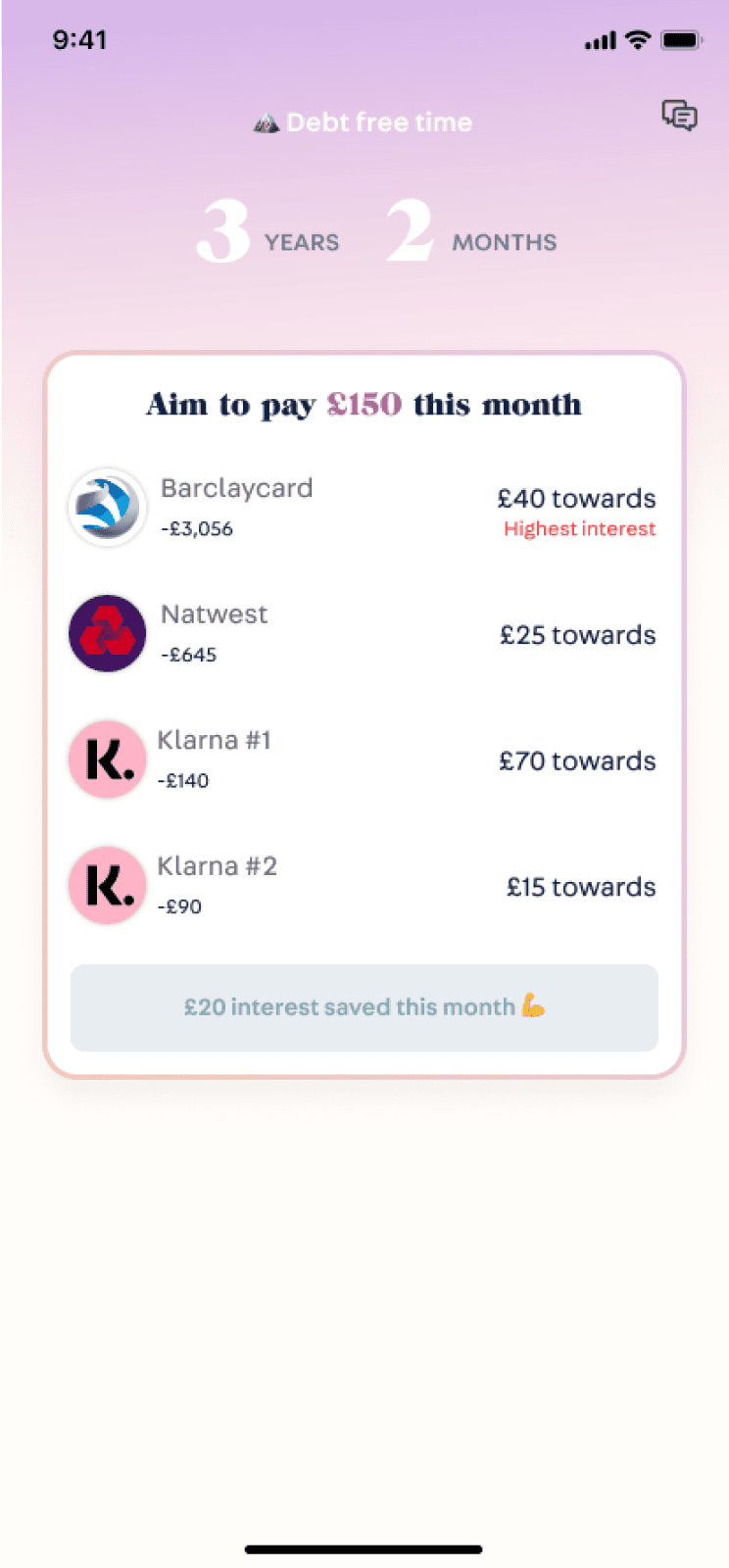
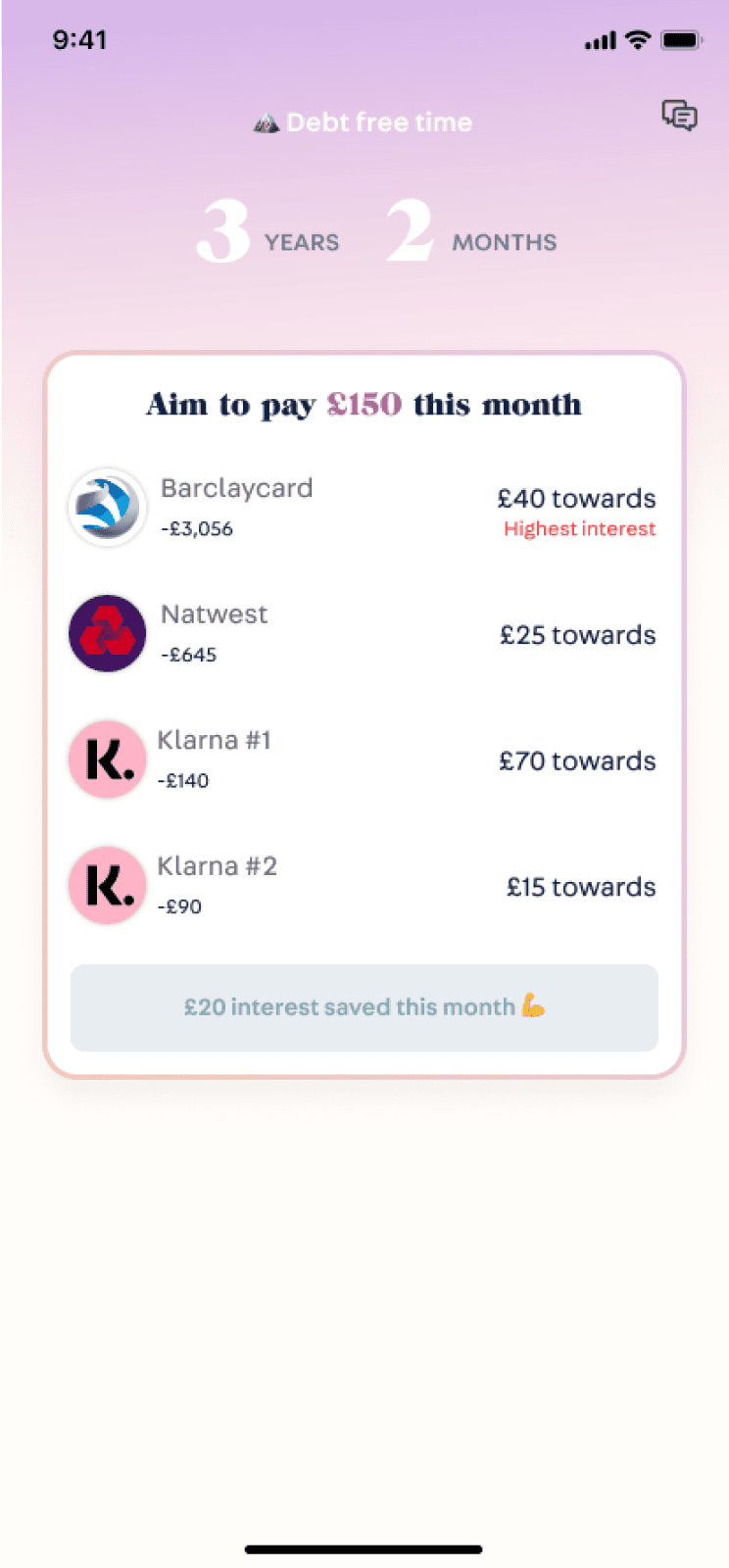
Progressive delivery of content and emphasising only most important information
Progressive delivery of content and emphasising only most important information
Before
New Design







Integrating tool tips and interactive drawers that are accessible to users who need the extra information
Too wordy, with too much financial jargon
Too much information upfront without knowing impact
Progressive delivery of content and emphasising only most important information
FINAL DESIGN ITERATION
FINAL DESIGN ITERATION
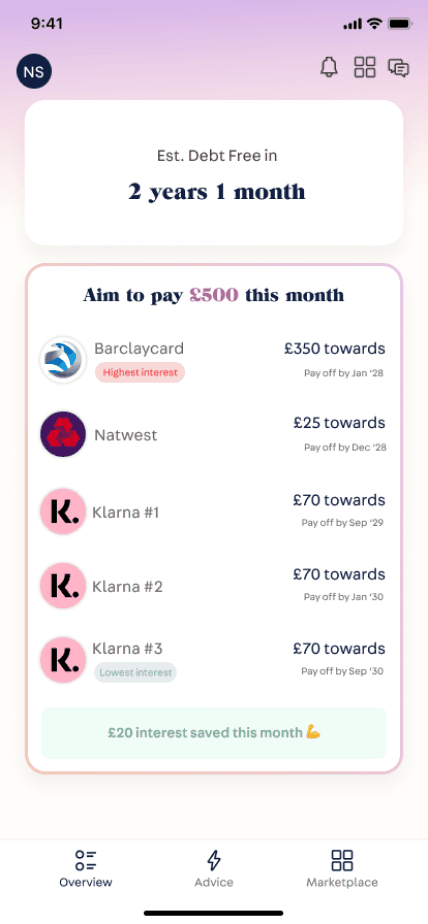
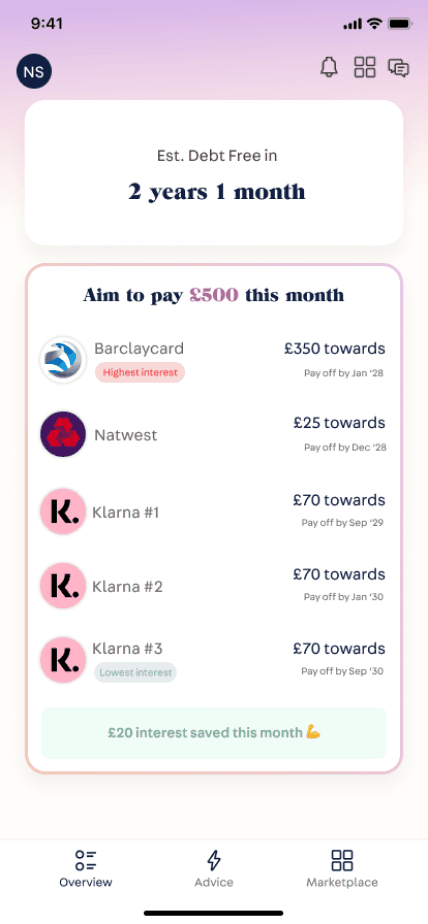
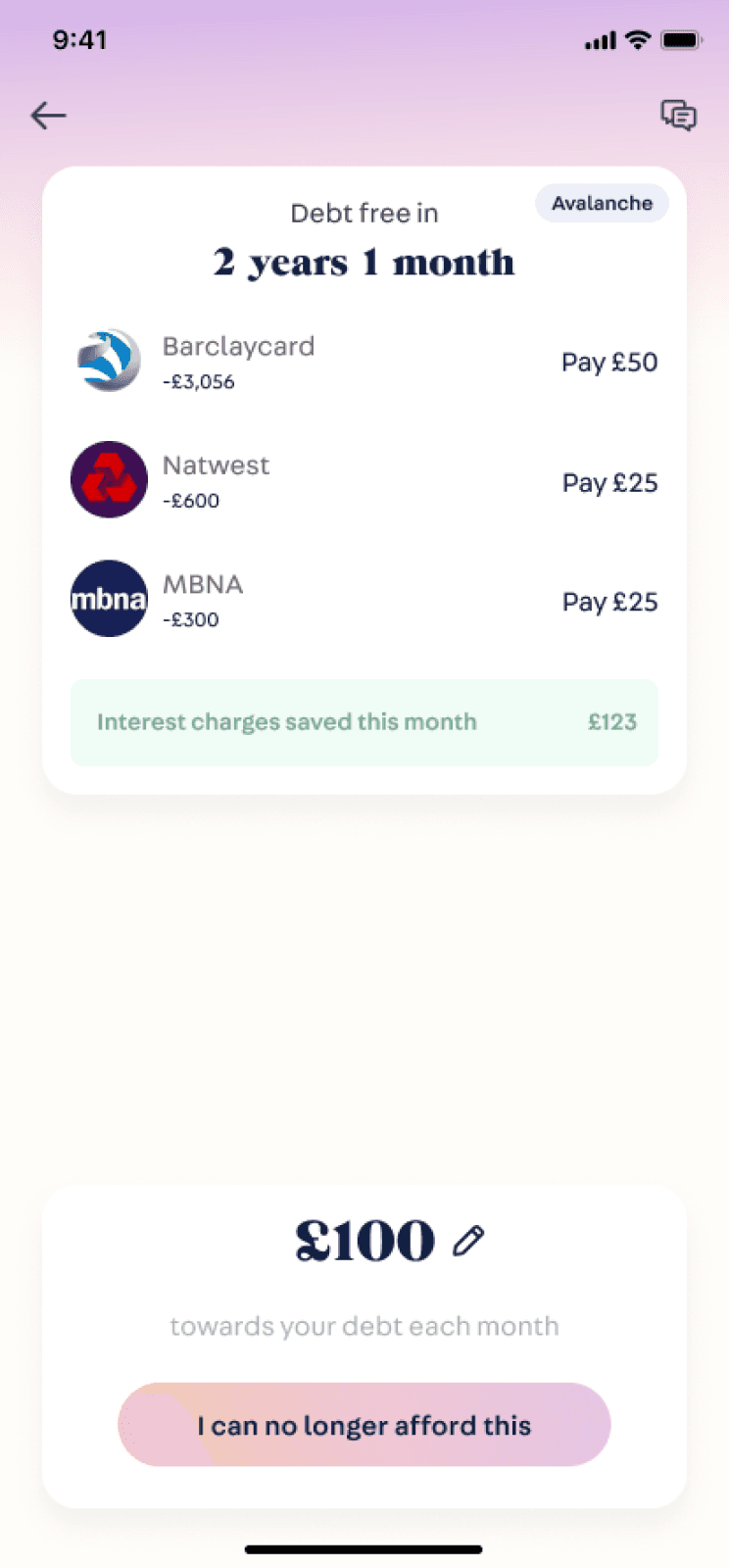
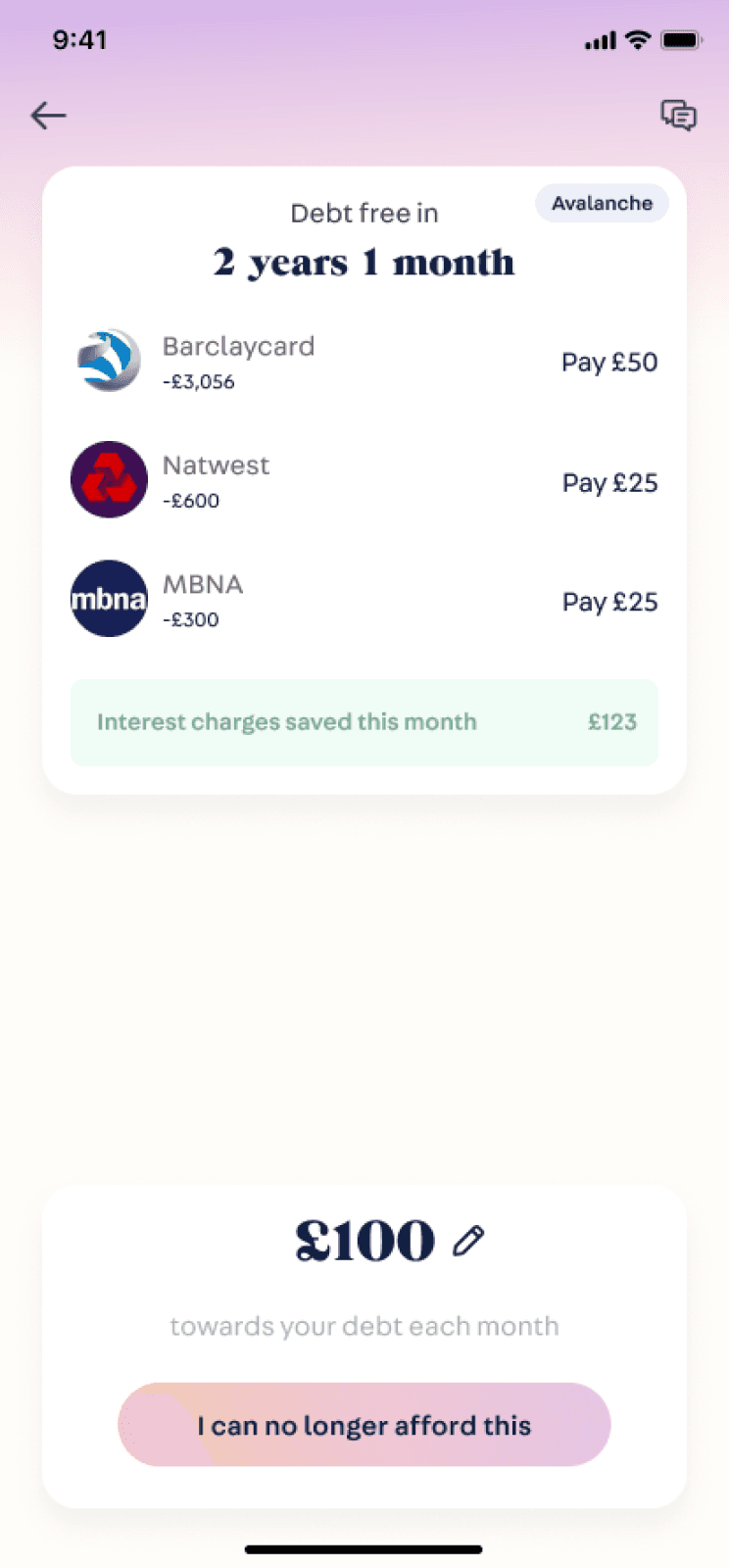
Improving usability and accessibility of repayment plan page
Improving usability and accessibility of repayment plan page
Improving usability and accessibility of repayment plan page
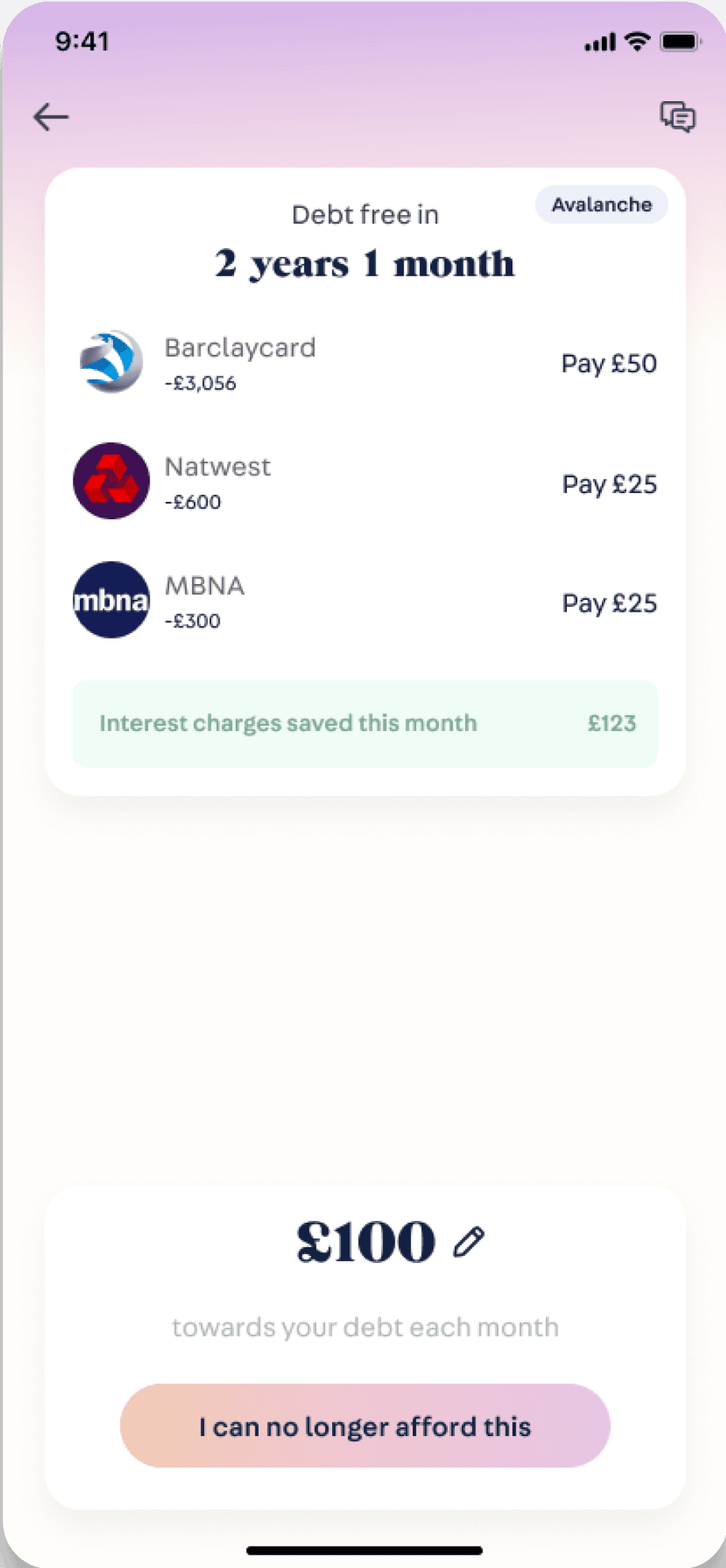
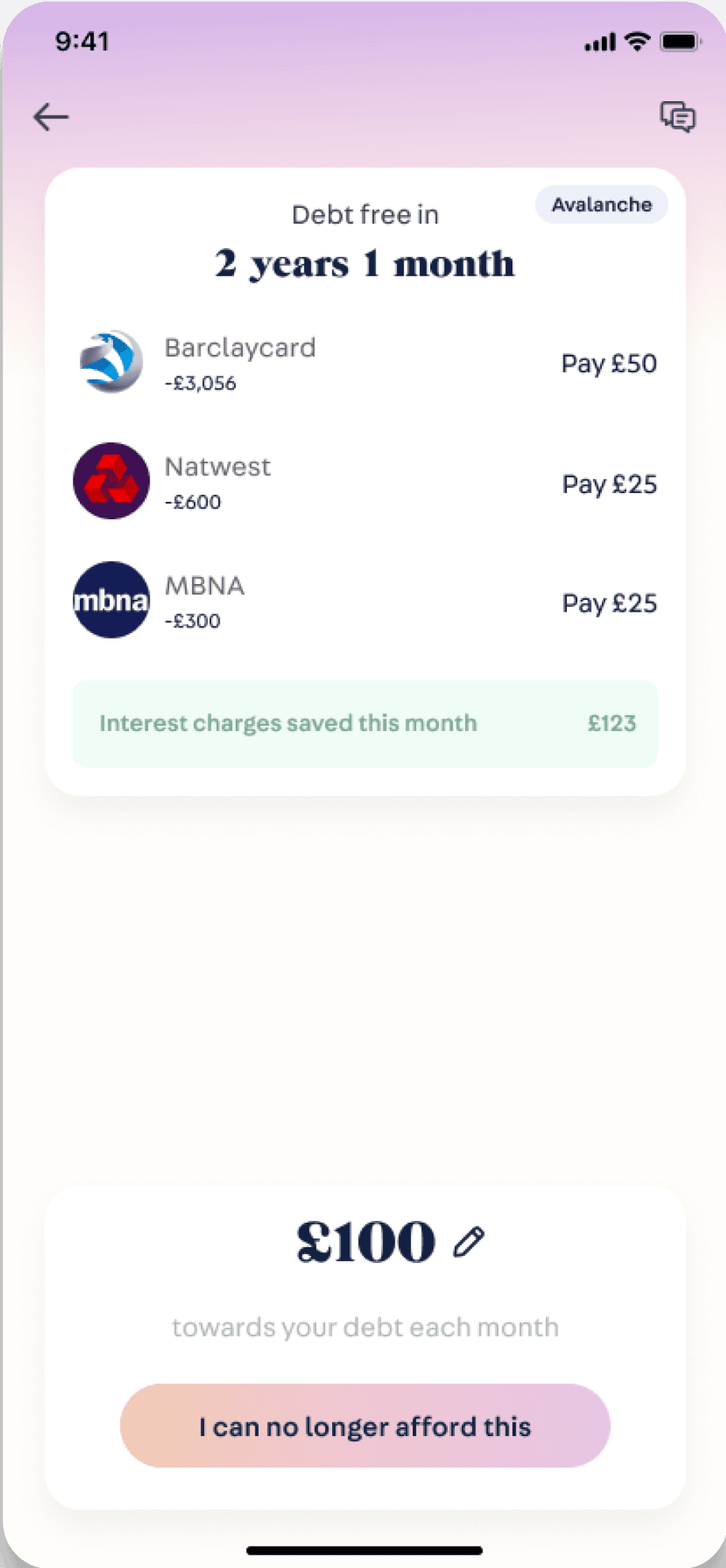
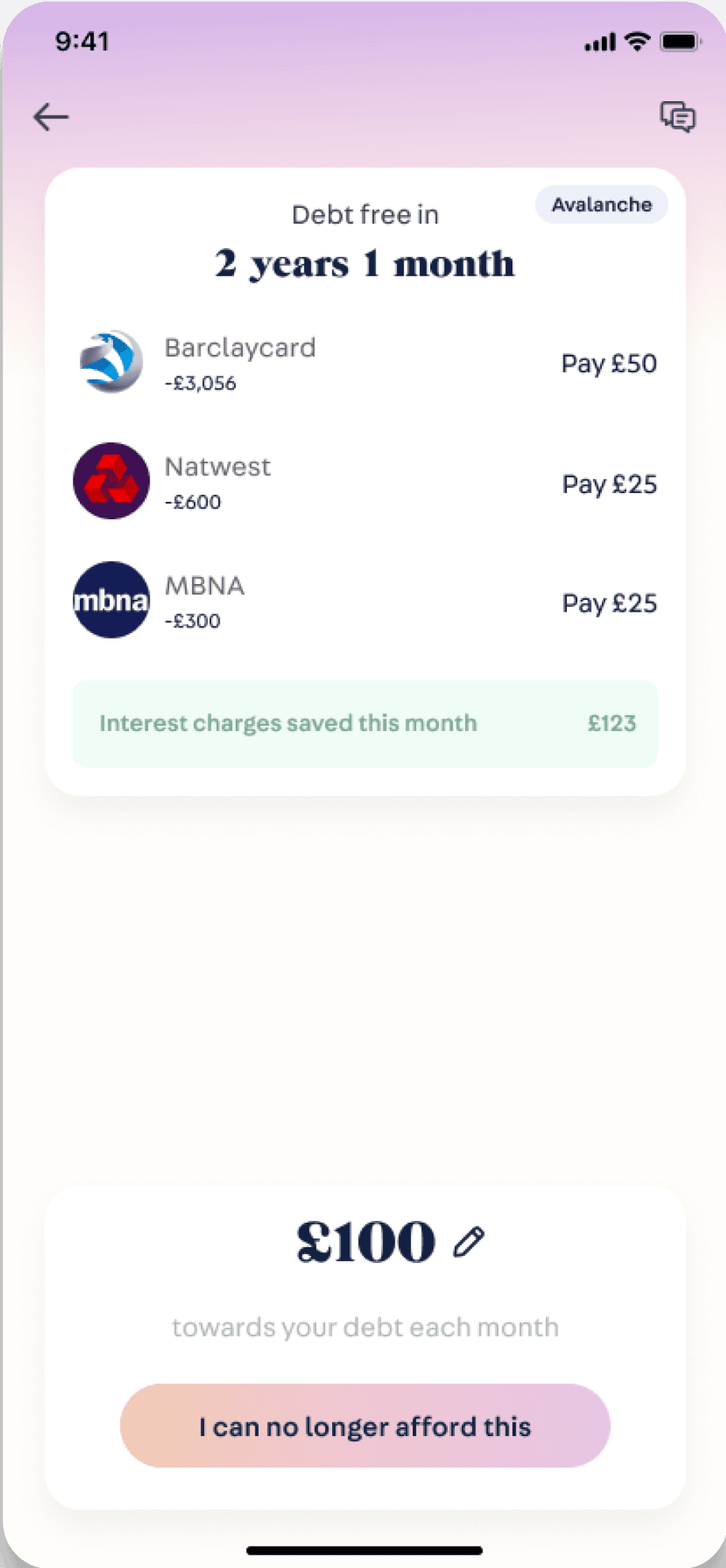
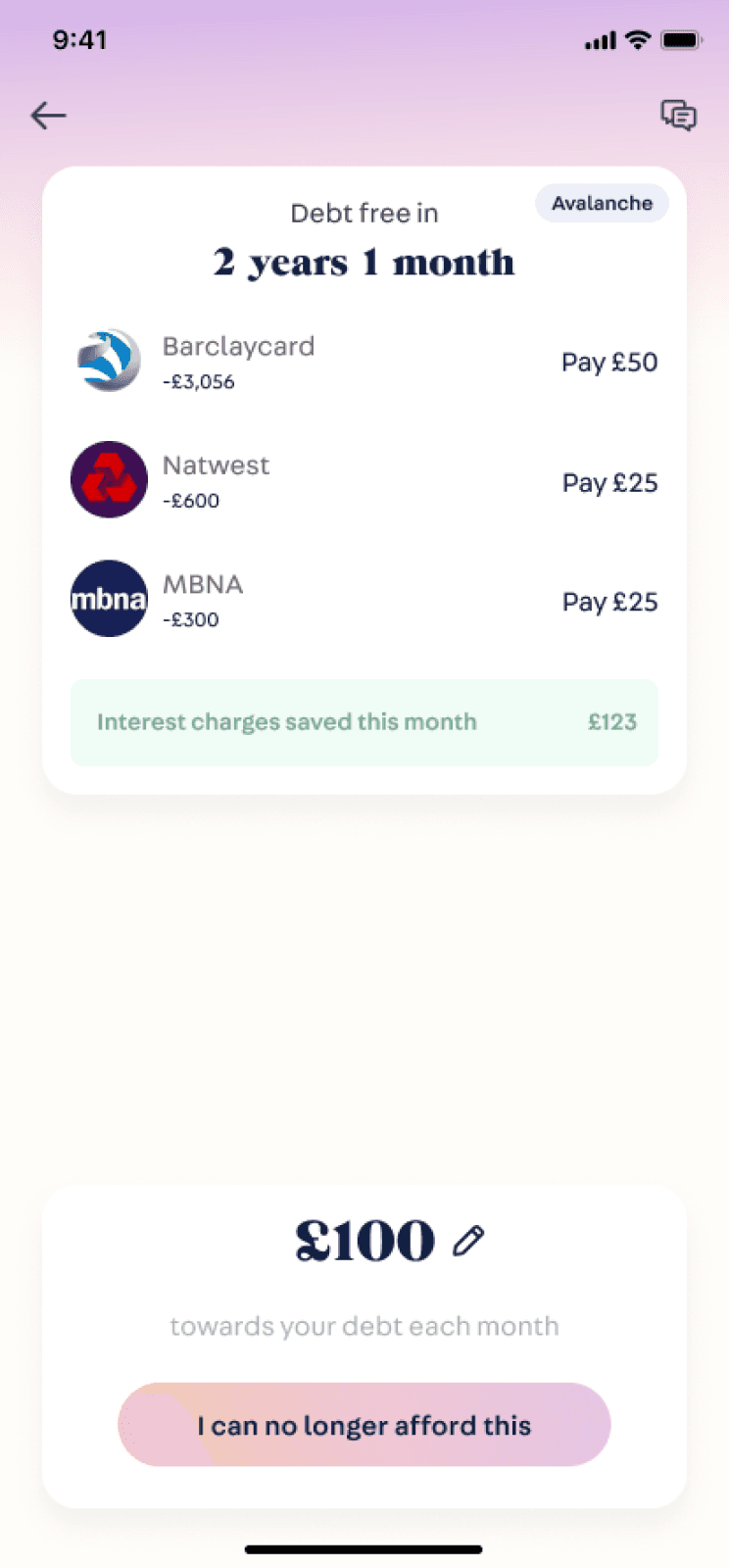
Easy to access controls to edit and update the plan when needed
Easy to access controls to edit and update the plan when needed
Missing CTA and instruction. How do I change my plan?
Missing CTA and instruction. How do I change my plan?
Unclear button
Unclear button
Low visibility
Low visibility
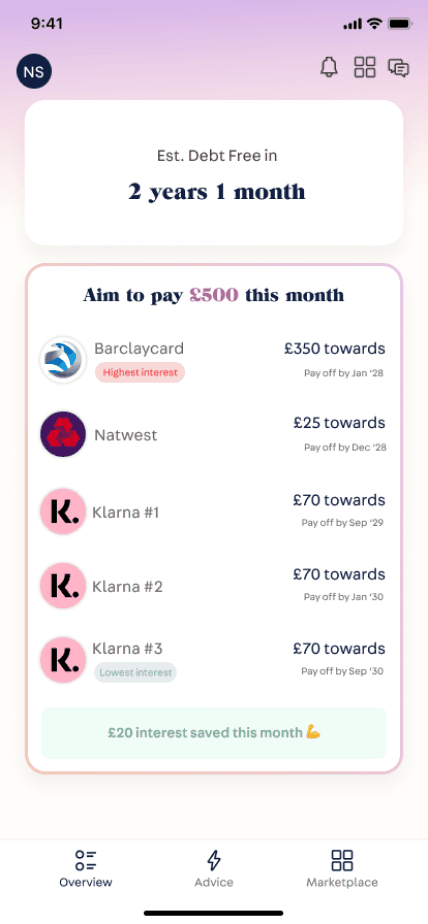
Pill button to indicate repayment strategy selected
Improved accessibility with higher contrast and clearer information
Improved accessibility with higher contrast and clearer information
Indicate positivity & benefits to user at a glance
Indicate positivity & benefits to user at a glance
CTA language is easy to understand
CTA language is easy to understand








New Design
New Design




Easy to access controls to edit and update the plan when needed
Missing CTA and instruction. How do I change my plan?
Unclear button
Low visibility
Pill button to indicate repayment strategy selected
Improved accessibility with higher contrast and clearer information
Indicate positivity & benefits to user at a glance
CTA language is easy to understand




New Design


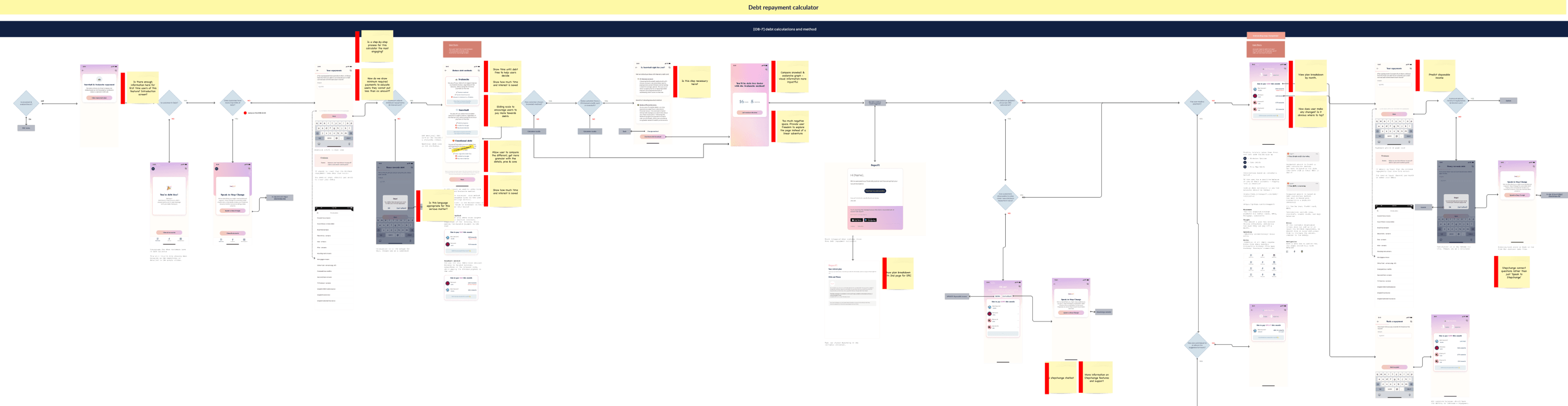
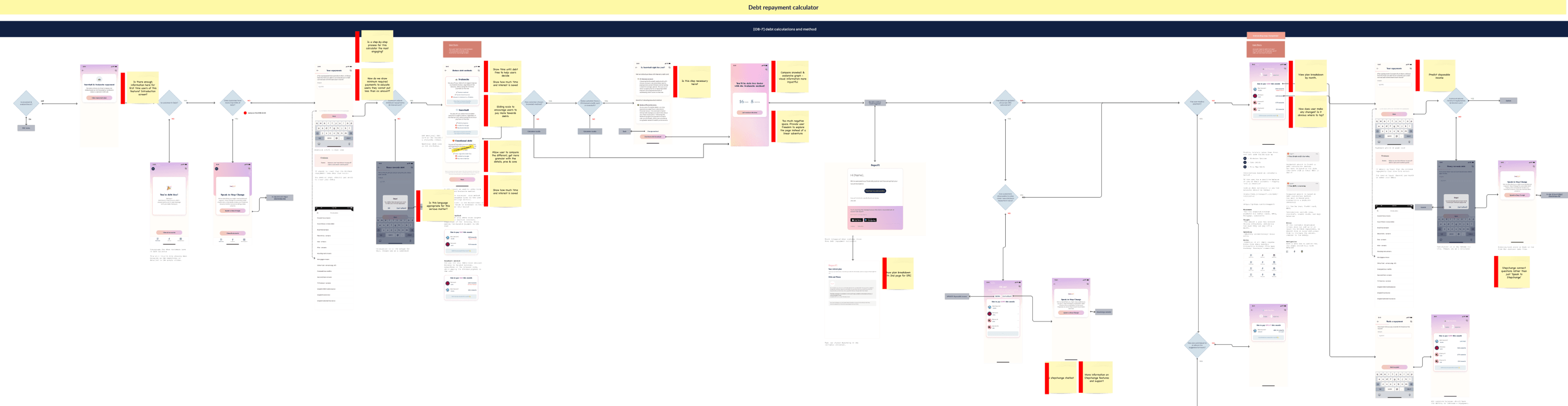
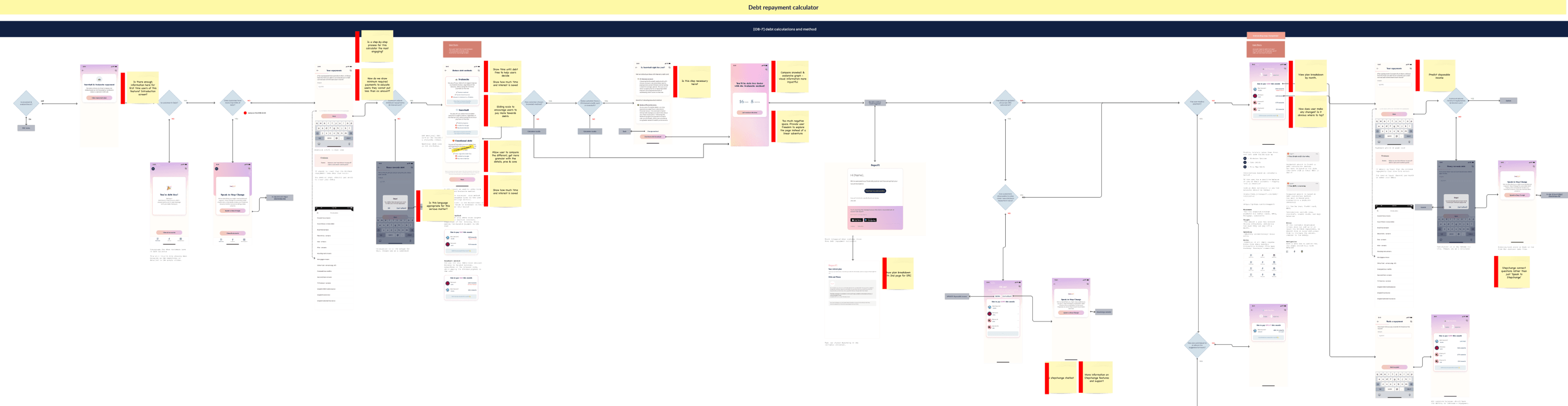
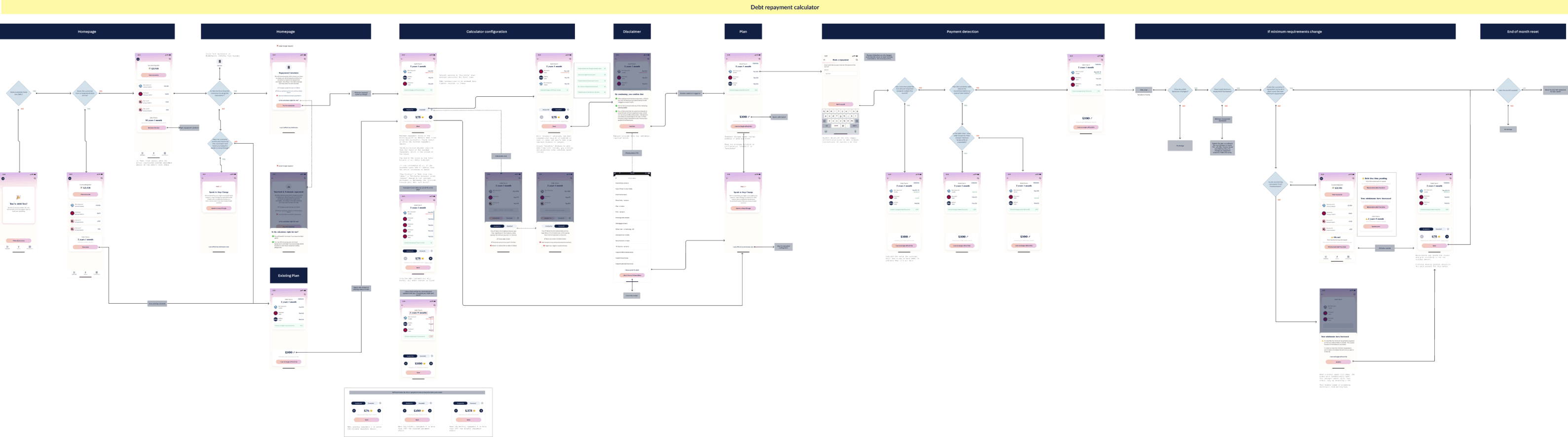
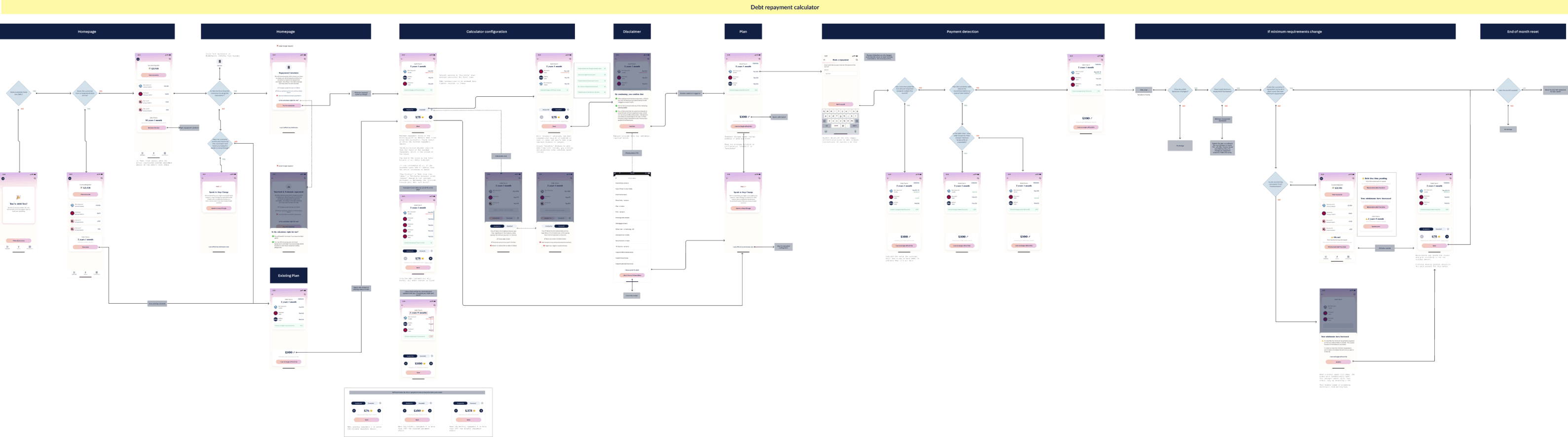
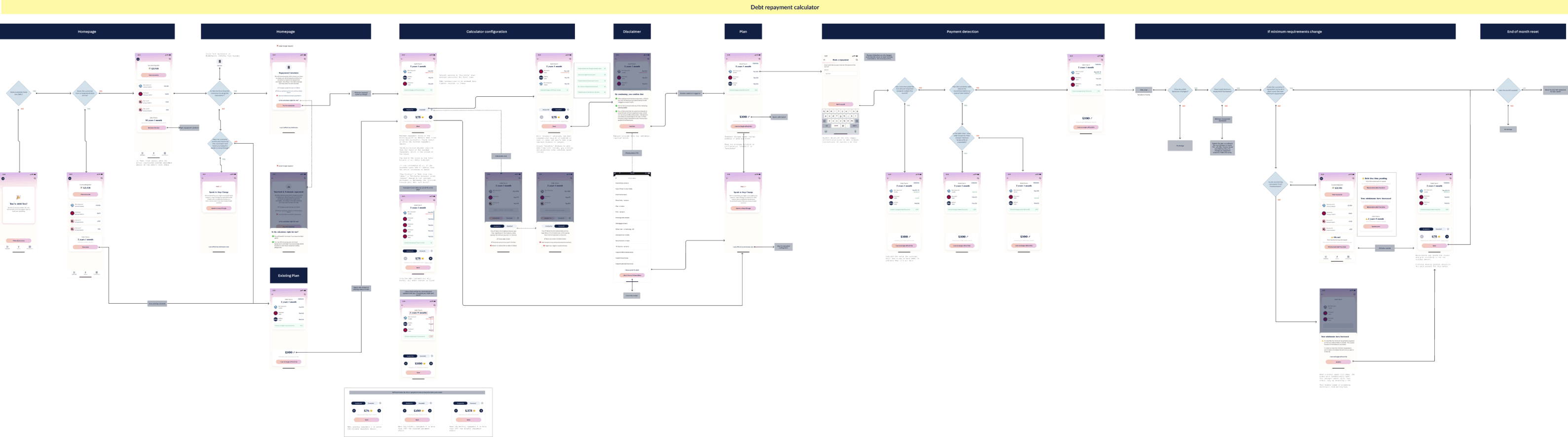
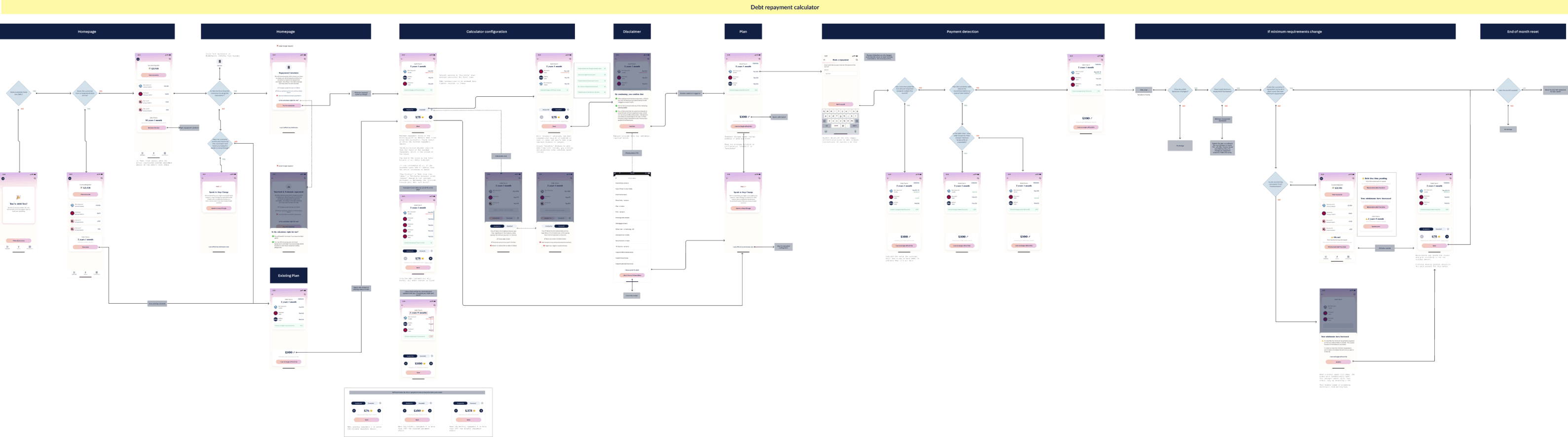
FINAL USER FLOW
FINAL USER FLOW
Redesign of entire calculator experience, considering all use cases and states
Redesign of entire calculator experience, considering all use cases and states




IMPACT
IMPACT
Waiting for FCA approval for launch... However feedback from user testing is promising.
Waiting for FCA approval for launch... However feedback from user testing is promising.
“I can see myself using this tool... this is a page I would be on a lot”
NEXT STEPS
NEXT STEPS
Setting up the metrics to measure success
Setting up the metrics to measure success
Setting up the metrics to measure success
Calculator Metrics
ITEM
Metric
Change MoM
X%
+-%
% of customers only paying minimum on debt
X%
+-%
% of customers with SuperFi debt repayment plan from CRC
X secs
+-%
Avg time spent in repayment calculator
X%
+-%
% customers who’ve reduced their debt amount this month
£X
+-%
Avg amount £ debt reduced by this month
X%
+-%
Avg amount £ interest saved
Continuous improvement
Set up and monitor metrics to validate impact of design.
Quality assurance of pages to ensure correct tracking and design works smoothly.
Test on extreme use cases in calculator to cater to users of all financial backgrounds.
Integrating the calculator into other parts of the app
Set up and monitor metrics to validate impact of design.
Quality assurance of pages to ensure correct tracking and design works smoothly.
Test on extreme use cases in calculator to cater to users of all financial backgrounds.
Integrating the calculator into other parts of the app
LEARNINGS
Building the user flow as an entire journey and experience instead of jumping straight into optimising user interface/screens.
Building the user flow as an entire journey and experience instead of jumping straight into optimising user interface/screens.
Simple solutions are effective, don’t need to make it too complicated with bells and whistles.
Simple solutions are effective, don’t need to make it too complicated with bells and whistles.
Do not jump straight into the solutions without understand the scope, purpose and measures of success.
Do not jump straight into the solutions without understand the scope, purpose and measures of success.
REFLECTIONS
This project was a huge highlight and a massive learning curve as I was able to lead the entire end-to-end design process, with the guidance of a experienced mentor. I also fell in love with the complexities of fintech and contributing to solutions for real problems that could really impact people’s lives and livelihood.
This project was a huge highlight and a massive learning curve as I was able to lead the entire end-to-end design process, with the guidance of a experienced mentor. I also fell in love with the complexities of fintech and contributing to solutions for real problems that could really impact people’s lives and livelihood.
This project was a huge highlight and a massive learning curve as I was able to lead the entire end-to-end design process, with the guidance of a experienced mentor. I also fell in love with the complexities of fintech and contributing to solutions for real problems that could really impact people’s lives and livelihood.
FINAL DESIGN ITERATION
Exploration of interactive components and how to uplift the experience

Slider interaction with manual input
Technical issues with slider,
will we be able to live update the complicated debt free time calculation to match the speed of a slider?
Accuracy difficulty using a slider?
How do we decide the maximum amount?
Slider button too far from optimal interaction area. Splitting the actions into 2 also disjointing.
Low visibility

Clicker
Slider button to access more information for the 2 repayment strategies.
Able to more seamlessly integrate delightful elements to encourage user.
Interest savings to encourage higher repayments
Get in touch. I’d love to connect
I’m in Melbourne, Australia
Get in touch. I’d love to connect
I’m in Melbourne, Australia
Get in touch. I’d love to connect
I’m in Melbourne, Australia
Get in touch. I’d love to connect
I’m in Melbourne, Australia